| (15 intermediate revisions by the same user not shown) | |||
| Line 7: | Line 7: | ||
<li>[[Payment Processor#SolidTrustPay|SolidTrustPay]]</li> | <li>[[Payment Processor#SolidTrustPay|SolidTrustPay]]</li> | ||
<li>[[Payment Processor#Okpay|Okpay]]</li> | <li>[[Payment Processor#Okpay|Okpay]]</li> | ||
| − | |||
<li>[[Payment Processor#PerfectMoney|Perfect Money]]</li> | <li>[[Payment Processor#PerfectMoney|Perfect Money]]</li> | ||
| − | |||
<li>[[Payment Processor#Payeer|Payeer]]</li> | <li>[[Payment Processor#Payeer|Payeer]]</li> | ||
<li>[[Payment Processor#CoinPayments|CoinPayments]]</li> | <li>[[Payment Processor#CoinPayments|CoinPayments]]</li> | ||
<li>[[Payment Processor#Paypal|PayPal]]</li> | <li>[[Payment Processor#Paypal|PayPal]]</li> | ||
| + | <!--- <li>[[Payment Processor#2pay4you|2pay4you]]</li>--> | ||
| + | <li>[[Payment Processor#Coinbase|Coinbase]]</li> | ||
</ul> | </ul> | ||
</div> | </div> | ||
| Line 23: | Line 23: | ||
<p><b>*Note : </b>You Can Test Payza Transactions By Changing The Values of Routine URL, Payza Email, IPN Security Code and API Password As Per Your <b>Sandbox Account.</b></p> | <p><b>*Note : </b>You Can Test Payza Transactions By Changing The Values of Routine URL, Payza Email, IPN Security Code and API Password As Per Your <b>Sandbox Account.</b></p> | ||
</div> | </div> | ||
| − | <p><b>Routine URL</b> Should Be 'https://secure.payza. | + | <p><b>Routine URL</b> Should Be 'https://secure.payza.eu/checkout' for Live Transactions.<br />You Need to Create an API(For Masspay) And Setup Alert URL(Necessary For Add Fund to Work) in Your Payza Account.</p> |
<div class="docs"> | <div class="docs"> | ||
<ul> | <ul> | ||
| Line 85: | Line 85: | ||
</div> | </div> | ||
<div class="important"> | <div class="important"> | ||
| − | <p><b>*Note : </b>If You Are Having Multiple Businesses in Your Payza Account, Your Payza Email That You Specify Above Must Be The Email Address of The Respective Business That You Have Associated With This Website And Not Necessarily The Account Email That You Use While Logging in.</p> | + | <p><b>*Note : </b> |
| + | Please Remember You Need To Get Website Approval From Payza To Receive Or Make Payment Via Website. Please Make Sure To Register Your Website With Payza By Logging Into Your Account And Select Business/Websites.<br/><br/> | ||
| + | If You Are Having Multiple Businesses in Your Payza Account, Your Payza Email That You Specify Above Must Be The Email Address of The Respective Business That You Have Associated With This Website And Not Necessarily The Account Email That You Use While Logging in.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 106: | Line 108: | ||
<li>Set The Cancel URL to - <b>[YOUR SITE URL]/thankyou/addfund/cancel</b></li> | <li>Set The Cancel URL to - <b>[YOUR SITE URL]/thankyou/addfund/cancel</b></li> | ||
<li>Click on <b>Add Button</b>.</li> | <li>Click on <b>Add Button</b>.</li> | ||
| + | <div class="important"> | ||
| + | <p style="font-weight:normal;"><b>*Note : </b> | ||
| + | You Need To Wait Till Your Button Get Approved From STP. Also Create Button Password For Your Button.</p> | ||
| + | </div> | ||
<xa class='fancybox-effects-d' href='https://www.proxscripts.com/docs/images/solidtrustpay/step3.png' title=''><img src='https://www.proxscripts.com/docs/images/solidtrustpay/step3.png' alt='' style='padding:2px;margin:1px;'/></xa> | <xa class='fancybox-effects-d' href='https://www.proxscripts.com/docs/images/solidtrustpay/step3.png' title=''><img src='https://www.proxscripts.com/docs/images/solidtrustpay/step3.png' alt='' style='padding:2px;margin:1px;'/></xa> | ||
<li>Specify Your <b>Button Name</b> Above.</li> | <li>Specify Your <b>Button Name</b> Above.</li> | ||
| Line 121: | Line 127: | ||
<li>Specify <b>Any Name and Password</b> For The API.</li> | <li>Specify <b>Any Name and Password</b> For The API.</li> | ||
<li>Enable Your API by Selecting <b>YES</b>.</li> | <li>Enable Your API by Selecting <b>YES</b>.</li> | ||
| − | <li>Set a <b>Daily Payout Limit</b> If You Wish. | + | <li>Set a <b>Daily Payout Limit</b> If You Wish. </li> |
| − | |||
| − | |||
| − | |||
| − | |||
<li>Set The Notify URL to - <b>[YOUR SITE URL]/solidtrustnotify/index</b></li> | <li>Set The Notify URL to - <b>[YOUR SITE URL]/solidtrustnotify/index</b></li> | ||
<li>Specify Your <b>Server IP Address</b>.</li> | <li>Specify Your <b>Server IP Address</b>.</li> | ||
| Line 137: | Line 139: | ||
</div><br /> | </div><br /> | ||
<p><b>You Also Need to Specify The Secondary Password/Button Password of Your STP Account Above.</b></p> | <p><b>You Also Need to Specify The Secondary Password/Button Password of Your STP Account Above.</b></p> | ||
| − | <div class="important"> | + | <div class="important"> |
| − | + | <p><b>Note : </b>You Need To Set The Button Password In Adminpane In Field Name 'Secondary Password/Button Password'.</p> | |
| − | </div> | + | </div> |
</div> | </div> | ||
<br /> | <br /> | ||
| Line 206: | Line 208: | ||
</div> | </div> | ||
</div> | </div> | ||
| − | <br /> | + | <br /><!-- |
<div id="EgoPay"> | <div id="EgoPay"> | ||
<div class="subtitle">Instructions For EgoPay</div> | <div class="subtitle">Instructions For EgoPay</div> | ||
| Line 279: | Line 281: | ||
</div> | </div> | ||
</div> | </div> | ||
| − | <br /> | + | <br />--> |
<div id="PerfectMoney"> | <div id="PerfectMoney"> | ||
<div class="subtitle">Instructions For Perfect Money</div> | <div class="subtitle">Instructions For Perfect Money</div> | ||
| Line 302: | Line 304: | ||
</ul> | </ul> | ||
</div> | </div> | ||
| + | <div class="important"> | ||
| + | <p><b>Note : </b>Once You Add Your Website In PerfectMoney Account, You Need To Wait Till PM Approves Your Website.</p> | ||
| + | </div> | ||
<div class="docs"> | <div class="docs"> | ||
<ul> | <ul> | ||
| Line 343: | Line 348: | ||
</div> | </div> | ||
<br /> | <br /> | ||
| − | + | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<div id="Payeer"> | <div id="Payeer"> | ||
<div class="subtitle">Instructions For Payeer</div> | <div class="subtitle">Instructions For Payeer</div> | ||
| Line 388: | Line 375: | ||
<li>Specify Fail URL - <b>[YOUR SITE URL]/thankyou/addfund/cancel</b></li> | <li>Specify Fail URL - <b>[YOUR SITE URL]/thankyou/addfund/cancel</b></li> | ||
<li>Specify CallBack URL - <b>[YOUR SITE URL]/payeernotify/index</b></li> | <li>Specify CallBack URL - <b>[YOUR SITE URL]/payeernotify/index</b></li> | ||
| + | <div class="important"> | ||
| + | <p style="font-weight:normal;"><b>Note : </b>After You Create Your Shop, You Need To Send The Store For Moderation. Please Make Sure To Send The Store For Moderation With Payeer By Logging Into Your Account And Select Merchant And Click On Send The Store For Moderation.</p> | ||
| + | </div> | ||
<xa class='fancybox-effects-d' href='https://www.proxscripts.com/docs/images/payeer/step6.png' title=''><img src='https://www.proxscripts.com/docs/images/payeer/step6.png' alt='' style='padding:2px;margin:1px;'/></xa> | <xa class='fancybox-effects-d' href='https://www.proxscripts.com/docs/images/payeer/step6.png' title=''><img src='https://www.proxscripts.com/docs/images/payeer/step6.png' alt='' style='padding:2px;margin:1px;'/></xa> | ||
<li>Click on <b>Change</b> button.</li> | <li>Click on <b>Change</b> button.</li> | ||
| Line 443: | Line 433: | ||
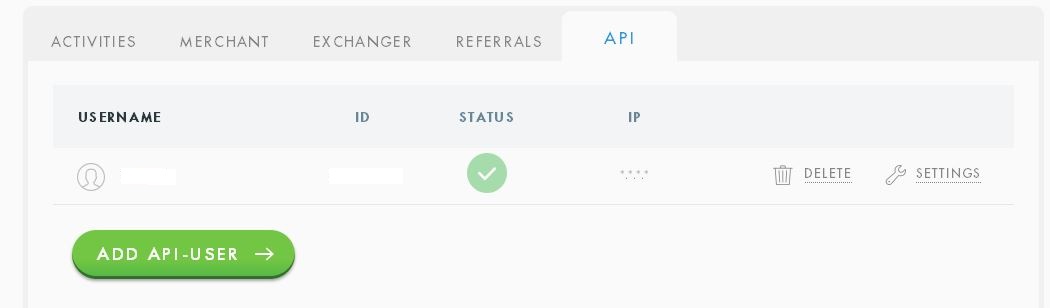
<xa class='fancybox-effects-d' href='https://www.proxscripts.com/docs/images/coinpayments/step1.png' title=''><img src='https://www.proxscripts.com/docs/images/coinpayments/step1.png' alt='' style='padding:2px;margin:1px;'/></xa> | <xa class='fancybox-effects-d' href='https://www.proxscripts.com/docs/images/coinpayments/step1.png' title=''><img src='https://www.proxscripts.com/docs/images/coinpayments/step1.png' alt='' style='padding:2px;margin:1px;'/></xa> | ||
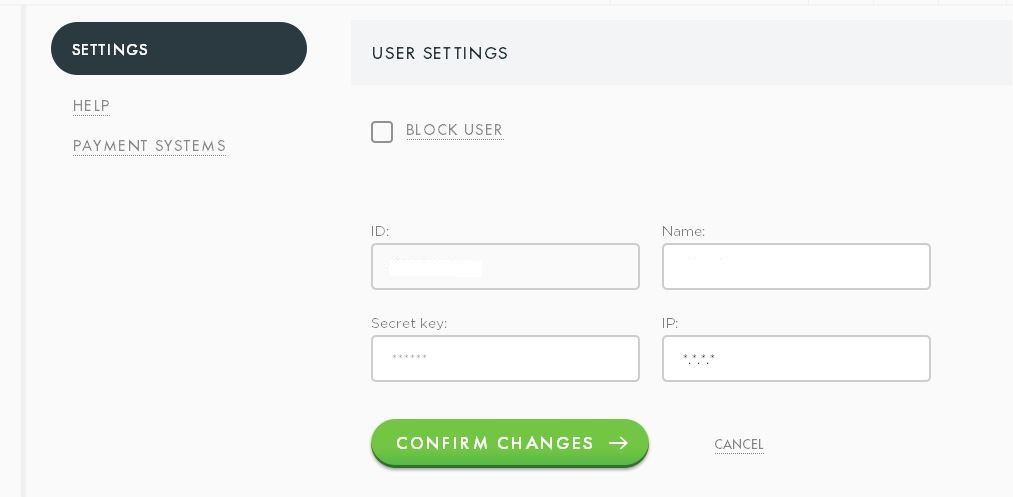
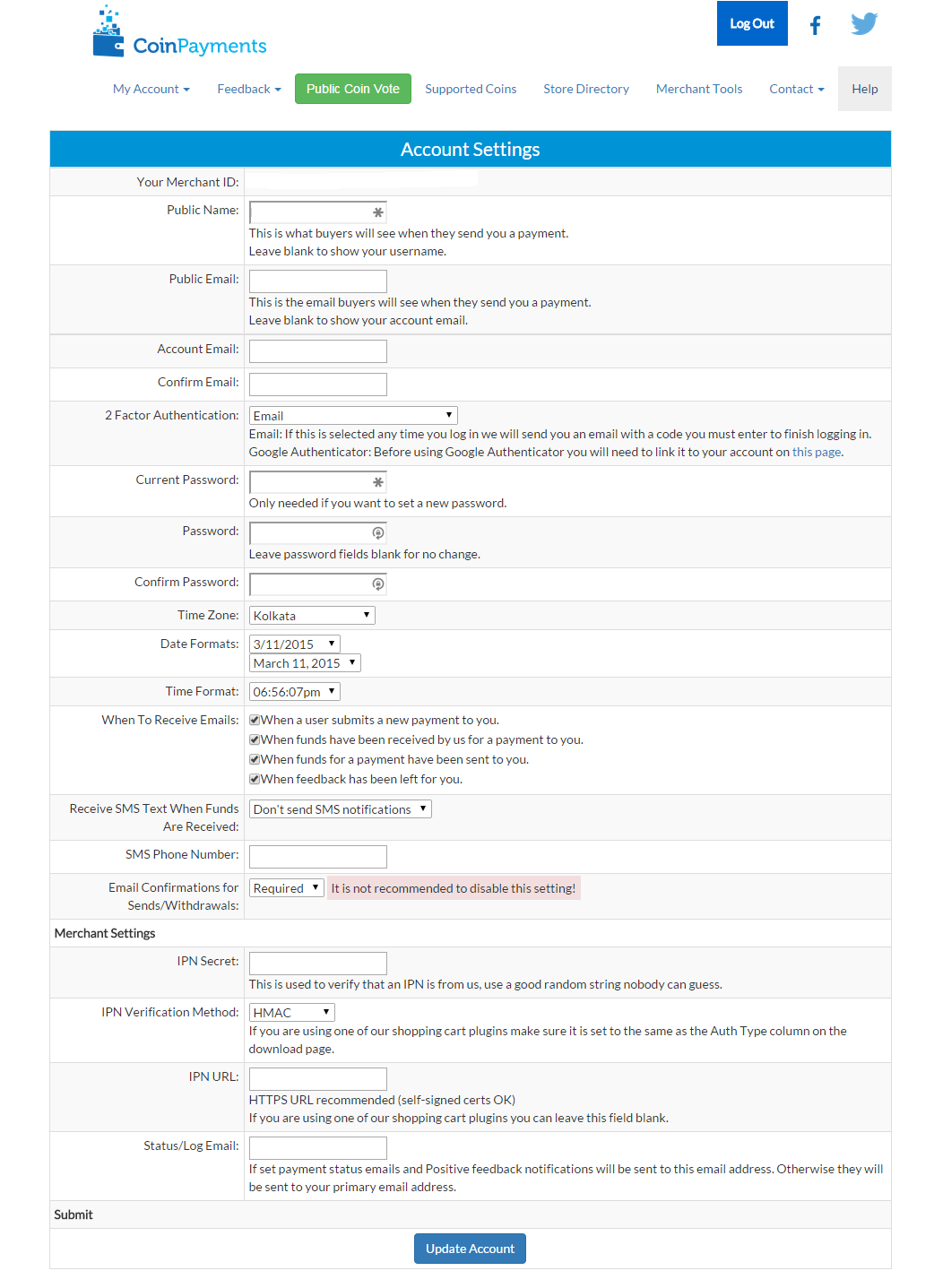
<li>Specify "<b>IPN Secret</b>".</li> | <li>Specify "<b>IPN Secret</b>".</li> | ||
| − | <li>Set <b>IPN</b> Verification Method option as <b> | + | <li>Set <b>IPN</b> Verification Method option as <b>HMAC</b>.</li> |
<li>Specify "<b>[YOUR SITE URL]/coinpaymentsnotify/index</b>".</li> | <li>Specify "<b>[YOUR SITE URL]/coinpaymentsnotify/index</b>".</li> | ||
<li>Click on "<b>Update Account</b>".</li> | <li>Click on "<b>Update Account</b>".</li> | ||
| Line 489: | Line 479: | ||
<p><b>Routine URL</b> Should Be 'https://secure.PayPal.com/checkout' for Live Transactions.<br />You Need to Create an API(For Masspay) And Setup Alert URL(Necessary For Add Fund to Work) in Your PayPal Account.</p> | <p><b>Routine URL</b> Should Be 'https://secure.PayPal.com/checkout' for Live Transactions.<br />You Need to Create an API(For Masspay) And Setup Alert URL(Necessary For Add Fund to Work) in Your PayPal Account.</p> | ||
<div class="docs"> | <div class="docs"> | ||
| − | <br> | + | <br> |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<ul> | <ul> | ||
<li>To Create an API, just follow these steps | <li>To Create an API, just follow these steps | ||
| Line 504: | Line 485: | ||
<li>Login to your PayPal account.</li> | <li>Login to your PayPal account.</li> | ||
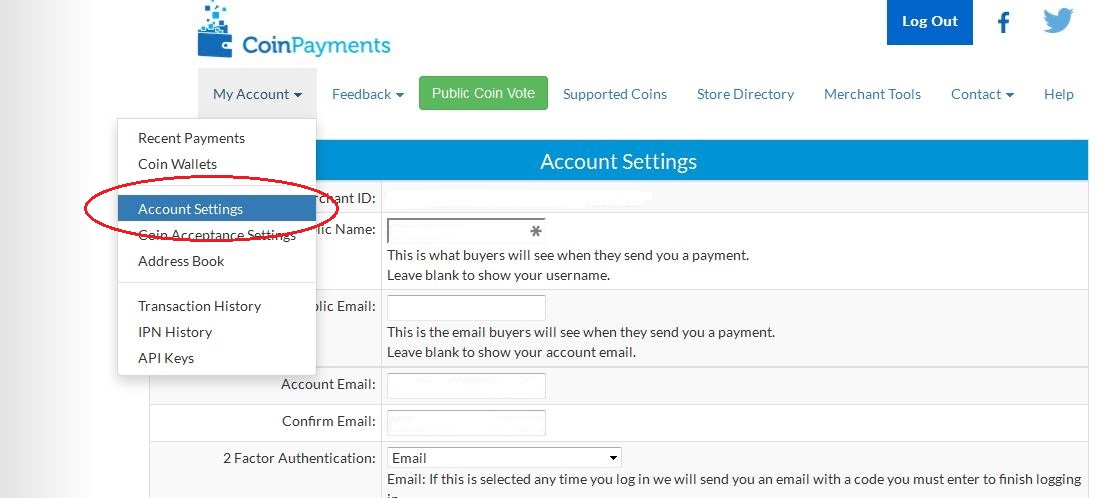
<li>Click on "<b>Profile</b>" on the My Account tab.</li> | <li>Click on "<b>Profile</b>" on the My Account tab.</li> | ||
| + | <xa class='fancybox-effects-d' href='https://www.proxscripts.com/docs/images/paypal/step1.png' title=''><img src='https://www.proxscripts.com/docs/images/paypal/step1.png' alt='' style='padding:2px;margin:1px;'/></xa> | ||
<li>Click on <b>My Selling Tools</b></li> | <li>Click on <b>My Selling Tools</b></li> | ||
| + | <xa class='fancybox-effects-d' href='https://www.proxscripts.com/docs/images/paypal/step2.png' title=''><img src='https://www.proxscripts.com/docs/images/paypal/step2.png' alt='' style='padding:2px;margin:1px;'/></xa> | ||
<li>Click on <b>Update</b> for <b>API Access</b> Option.</li> | <li>Click on <b>Update</b> for <b>API Access</b> Option.</li> | ||
| + | <xa class='fancybox-effects-d' href='https://www.proxscripts.com/docs/images/paypal/step3.png' title=''><img src='https://www.proxscripts.com/docs/images/paypal/step3.png' alt='' style='padding:2px;margin:1px;'/></xa> | ||
<li>Click on <b>Request API Credentials</b>.</li> | <li>Click on <b>Request API Credentials</b>.</li> | ||
| + | <xa class='fancybox-effects-d' href='https://www.proxscripts.com/docs/images/paypal/step4.png' title=''><img src='https://www.proxscripts.com/docs/images/paypal/step4.png' alt='' style='padding:2px;margin:1px;'/></xa> | ||
<li>Click on <b>Agree</b> and <b>Submit</b> Button.</li> | <li>Click on <b>Agree</b> and <b>Submit</b> Button.</li> | ||
| + | <xa class='fancybox-effects-d' href='https://www.proxscripts.com/docs/images/paypal/step5.png' title=''><img src='https://www.proxscripts.com/docs/images/paypal/step5.png' alt='' style='padding:2px;margin:1px;'/></xa> | ||
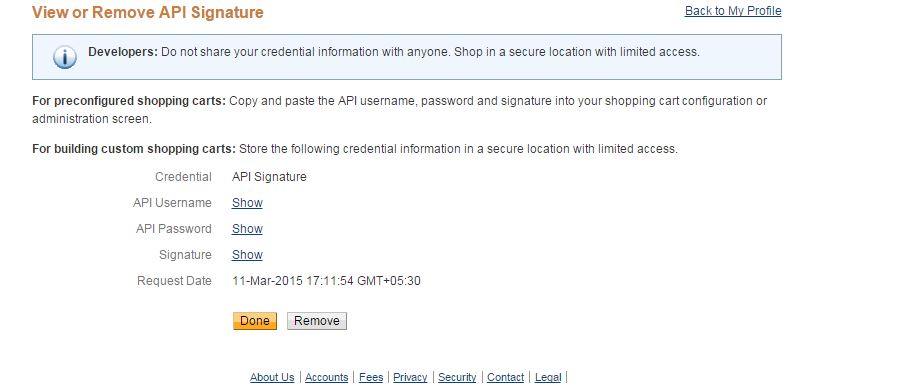
<li>Note Down <b>API Username, Password and Signature</b> and Specify Them Above. | <li>Note Down <b>API Username, Password and Signature</b> and Specify Them Above. | ||
| + | <xa class='fancybox-effects-d' href='https://www.proxscripts.com/docs/images/paypal/step6.png' title=''><img src='https://www.proxscripts.com/docs/images/paypal/step6.png' alt='' style='padding:2px;margin:1px;'/></xa> | ||
<div class="important"> | <div class="important"> | ||
<p><b>Note : </b>Do Not Enable Test Mode As Many Changes Are Needed For Testing And Its For Developers. Restrict By IP If You Are Going Make Payment Only From One IP Address. Payment Wont Be Possible From Other IP Addresses In That Case.</p> | <p><b>Note : </b>Do Not Enable Test Mode As Many Changes Are Needed For Testing And Its For Developers. Restrict By IP If You Are Going Make Payment Only From One IP Address. Payment Wont Be Possible From Other IP Addresses In That Case.</p> | ||
| Line 527: | Line 514: | ||
<li>Click on <b>My Selling Tools</b></li> | <li>Click on <b>My Selling Tools</b></li> | ||
<li>Click on <b>Update</b> for <b>Instant Payment Notification</b> Option.</li> | <li>Click on <b>Update</b> for <b>Instant Payment Notification</b> Option.</li> | ||
| + | <xa class='fancybox-effects-d' href='https://www.proxscripts.com/docs/images/paypal/step7.png' title=''><img src='https://www.proxscripts.com/docs/images/paypal//step7.png' alt='' style='padding:2px;margin:1px;'/></xa> | ||
<li>Click Choose <b>IPN Settings</b></li> | <li>Click Choose <b>IPN Settings</b></li> | ||
| + | <xa class='fancybox-effects-d' href='https://www.proxscripts.com/docs/images/paypal/step8.png' title=''><img src='https://www.proxscripts.com/docs/images/paypal/step8.png' alt='' style='padding:2px;margin:1px;'/></xa> | ||
<li>Specify the URL - <b>[YOUR SITE URL]/paypalnotify/index"</b> in the Notification URL field.</li> | <li>Specify the URL - <b>[YOUR SITE URL]/paypalnotify/index"</b> in the Notification URL field.</li> | ||
<li>Click <b>Receive IPN messages (Enabled)</b> to enable your listener</li> | <li>Click <b>Receive IPN messages (Enabled)</b> to enable your listener</li> | ||
| + | <xa class='fancybox-effects-d' href='https://www.proxscripts.com/docs/images/paypal/step9.png' title=''><img src='https://www.proxscripts.com/docs/images/paypal/step9.png' alt='' style='padding:2px;margin:1px;'/></xa> | ||
<li>Click <b>Save</b>. | <li>Click <b>Save</b>. | ||
<div class="important"> | <div class="important"> | ||
| Line 542: | Line 532: | ||
<div class="important"> | <div class="important"> | ||
<p><b>Note : </b>If You Are Having Multiple Businesses in Your PayPal Account, Your PayPal Email That You Specify Above Must Be The Email Address of The Respective Business That You Have Associated With This Website And Not Necessarily The Account Email That You Use While Logging in.</p> | <p><b>Note : </b>If You Are Having Multiple Businesses in Your PayPal Account, Your PayPal Email That You Specify Above Must Be The Email Address of The Respective Business That You Have Associated With This Website And Not Necessarily The Account Email That You Use While Logging in.</p> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div id="Coinbase"> | ||
| + | <div class="subtitle">Instructions For Coinbase</div> | ||
| + | <p>Please follow there steps in your Coinbase account.</p> | ||
| + | <div class="docs"> | ||
| + | <br> | ||
| + | <ul> | ||
| + | <li>Set the confirmations | ||
| + | <ul class="subpoint"> | ||
| + | <li>Login to your Coinbase account.</li> | ||
| + | <li>Click on "<b>Advanced</b>" on the Top Profile menu.</li> | ||
| + | <xa class='fancybox-effects-d' href='https://www.proxscripts.com/docs/images/coinbase/step1.jpg' title=''><img src='https://www.proxscripts.com/docs/images/coinbase/step1.jpg' alt='' style='padding:2px;margin:1px;'/></xa> | ||
| + | <li>Click on <b>Merchant</b></li> | ||
| + | <xa class='fancybox-effects-d' href='https://www.proxscripts.com/docs/images/coinbase/step2.jpg' title=''><img src='https://www.proxscripts.com/docs/images/coinbase/step2.jpg' alt='' style='padding:2px;margin:1px;'/></xa> | ||
| + | <li>Click on <b>Open a Merchant account</b></li> | ||
| + | <xa class='fancybox-effects-d' href='https://www.proxscripts.com/docs/images/coinbase/step3.jpg' title=''><img src='https://www.proxscripts.com/docs/images/coinbase/step3.jpg' alt='' style='padding:2px;margin:1px;'/></xa> | ||
| + | <li>Full fill all the details and complete the Profile for Merchant tools.</li> | ||
| + | <xa class='fancybox-effects-d' href='https://www.proxscripts.com/docs/images/coinbase/step4.jpg' title=''><img src='https://www.proxscripts.com/docs/images/coinbase/step4.jpg' alt='' style='padding:2px;margin:1px;'/></xa> | ||
| + | <li>Click on <b>Save Changes</b></li> | ||
| + | <div class="important"><p style="font-weight:normal;"><b>Note:</b> Please Make Sure That Merchant Tools Are Enabled For Your Account. If You Get Message Like Merchant Tools Are Disabled Then Contact Coinbase Support.</p></div> | ||
| + | </ul> | ||
| + | </li> | ||
| + | </ul> | ||
| + | </div> | ||
| + | <div class="docs"> | ||
| + | <ul> | ||
| + | <li>API Settings | ||
| + | <ul class="subpoint"> | ||
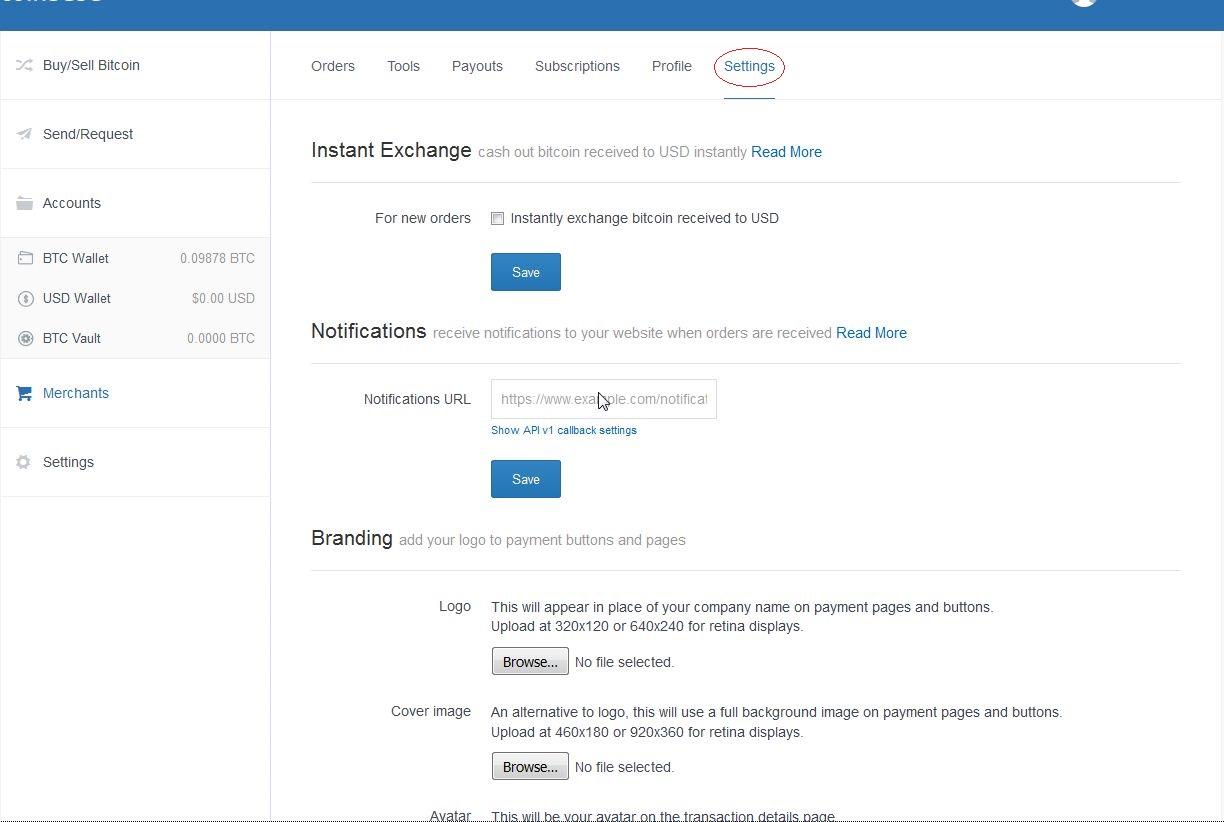
| + | <li>Click on "<b>Settings</b>" On The Left Menu.</li> | ||
| + | <xa class='fancybox-effects-d' href='https://www.proxscripts.com/docs/images/coinbase/step5.jpg' title=''><img src='https://www.proxscripts.com/docs/images/coinbase/step5.jpg' alt='' style='padding:2px;margin:1px;'/></xa> | ||
| + | <li>Click on "<b>API Access</b>".</li> | ||
| + | <xa class='fancybox-effects-d' href='https://www.proxscripts.com/docs/images/coinbase/step6.jpg' title=''><img src='https://www.proxscripts.com/docs/images/coinbase/step6.jpg' alt='' style='padding:2px;margin:1px;'/></xa> | ||
| + | <li>Create New API Key by Clicking on "<b>+ New API Key</b>".</li> | ||
| + | <xa class='fancybox-effects-d' href='https://www.proxscripts.com/docs/images/coinbase/step7.jpg' title=''><img src='https://www.proxscripts.com/docs/images/coinbase/step7.jpg' alt='' style='padding:2px;margin:1px;'/></xa> | ||
| + | <li>Select Accounts to <b>"all"</b>, And <b>"Select all"</b> In API V2 Permission, And Insert Notify URL And Add API Key.</li> | ||
| + | <xa class='fancybox-effects-d' href='https://www.proxscripts.com/docs/images/coinbase/step8.jpg' title=''><img src='https://www.proxscripts.com/docs/images/coinbase/step8.jpg' alt='' style='padding:2px;margin:1px;'/></xa> | ||
| + | <li>Click on "<b> API Key</b>"</li> | ||
| + | <li>Click on "<b>Show</b> or "<b>Enabled</b>".</li> | ||
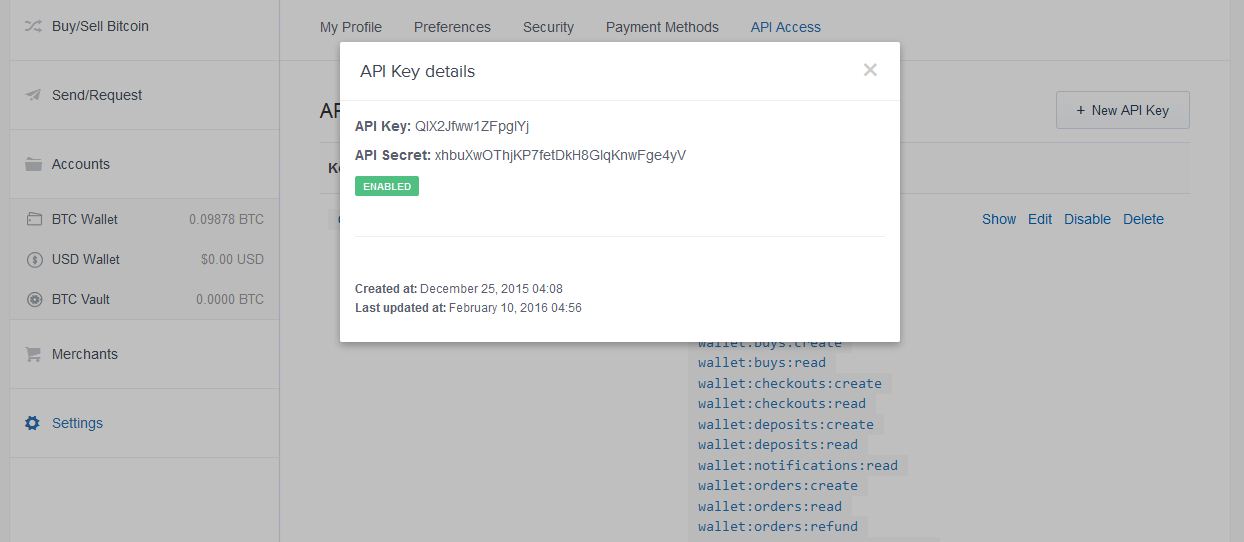
| + | <xa class='fancybox-effects-d' href='https://www.proxscripts.com/docs/images/coinbase/step9.jpg' title=''><img src='https://www.proxscripts.com/docs/images/coinbase/step9.jpg' alt='' style='padding:2px;margin:1px;'/></xa> | ||
| + | <li>Note Down The <b>API Key</b> And <b>API Secret</b> Details. | ||
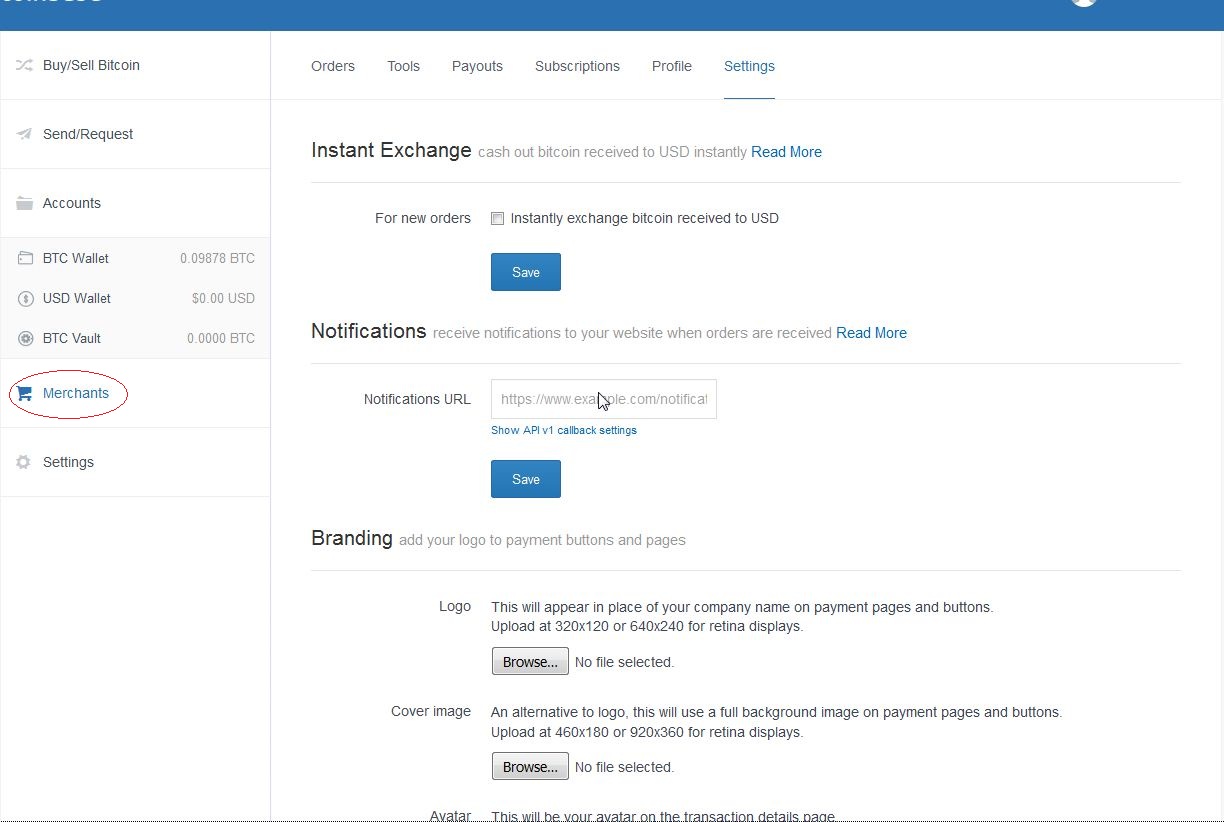
| + | <xa class='fancybox-effects-d' href='https://www.proxscripts.com/docs/images/coinbase/step10.jpg' title=''><img src='https://www.proxscripts.com/docs/images/coinbase/step10.jpg' alt='' style='padding:2px;margin:1px;'/></xa></li> | ||
| + | <li>Click on "<b> Merchant</b>" On The Left Menu.</li> | ||
| + | <xa class='fancybox-effects-d' href='https://www.proxscripts.com/docs/images/coinbase/step11.jpg' title=''><img src='https://www.proxscripts.com/docs/images/coinbase/step11.jpg' alt='' style='padding:2px;margin:1px;'/></xa> | ||
| + | <li>Click on "<b> Setting</b>".</li> | ||
| + | <xa class='fancybox-effects-d' href='https://www.proxscripts.com/docs/images/coinbase/step12.jpg' title=''><img src='https://www.proxscripts.com/docs/images/coinbase/step12.jpg' alt='' style='padding:2px;margin:1px;'/></xa> | ||
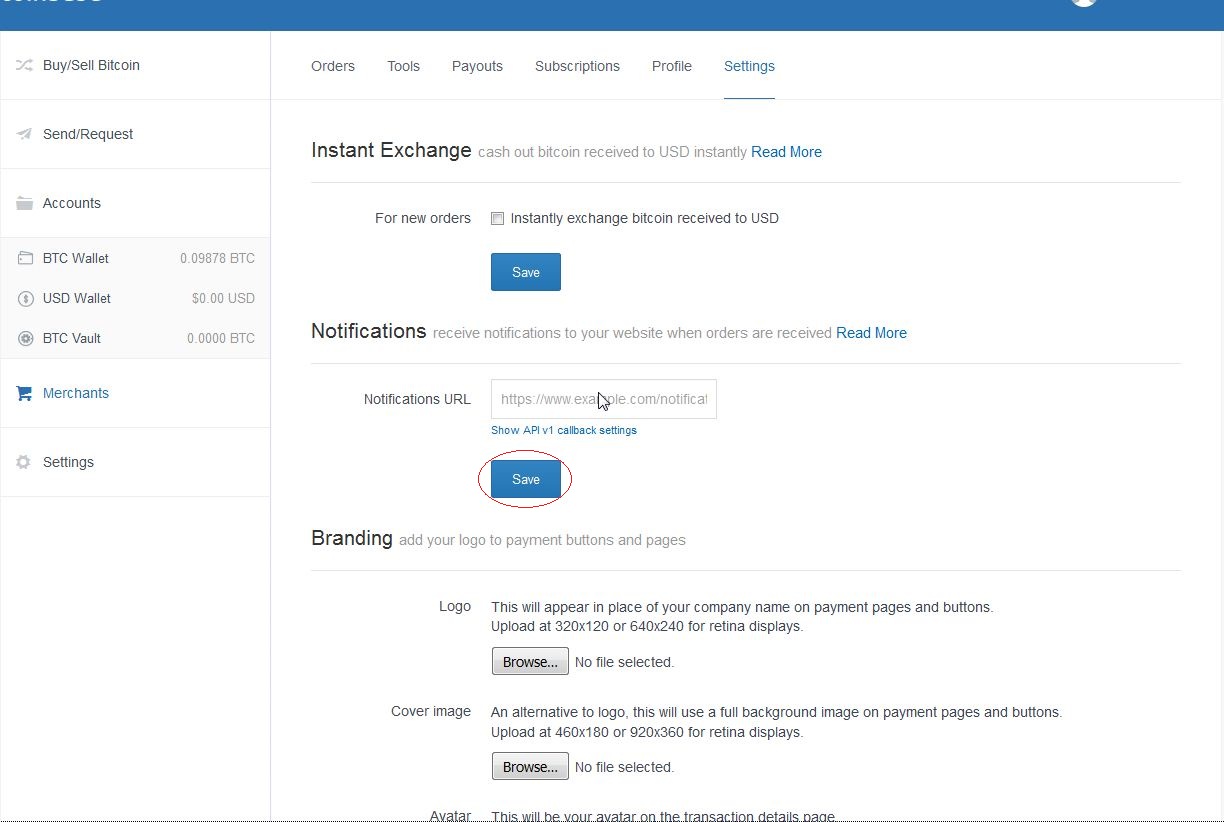
| + | <li>"<b>Insert Notifications URL</b>".</li> | ||
| + | <li>Specify the URL - [YOUR SITE URL]/coinbasenotify/index" in the Notification URL field.</li> | ||
| + | <xa class='fancybox-effects-d' href='https://www.proxscripts.com/docs/images/coinbase/step13.jpg' title=''><img src='https://www.proxscripts.com/docs/images/coinbase/step13.jpg' alt='' style='padding:2px;margin:1px;'/></xa> | ||
| + | <li>Click on <b>Save</b></li> | ||
| + | </ul> | ||
| + | </li> | ||
| + | </ul> | ||
| + | </div> | ||
| + | <div class="docs"> | ||
| + | <ul> | ||
| + | <li>Coinbase Account Details | ||
| + | <ul class="subpoint"> | ||
| + | <li>Specify Routine URL - "<b>https://coinbase.com/checkouts</b>".</li> | ||
| + | <li>Specify Merchant API Key - "<b>Your Merchant API Key</b>".</li> | ||
| + | <li>Specify Merchant API Secret - "<b>Your Merchant API Secret Key</b>".</li> | ||
| + | </ul> | ||
| + | </li> | ||
| + | </ul> | ||
</div> | </div> | ||
</div> | </div> | ||
[[Category:Settings]] | [[Category:Settings]] | ||
Latest revision as of 08:52, 11 December 2018
*Note : You Can Test Payza Transactions By Changing The Values of Routine URL, Payza Email, IPN Security Code and API Password As Per Your Sandbox Account.
Routine URL Should Be 'https://secure.payza.eu/checkout' for Live Transactions.
You Need to Create an API(For Masspay) And Setup Alert URL(Necessary For Add Fund to Work) in Your Payza Account.
- To Create an API, just follow these steps
- Login to your Payza account.
- Click on "Account".
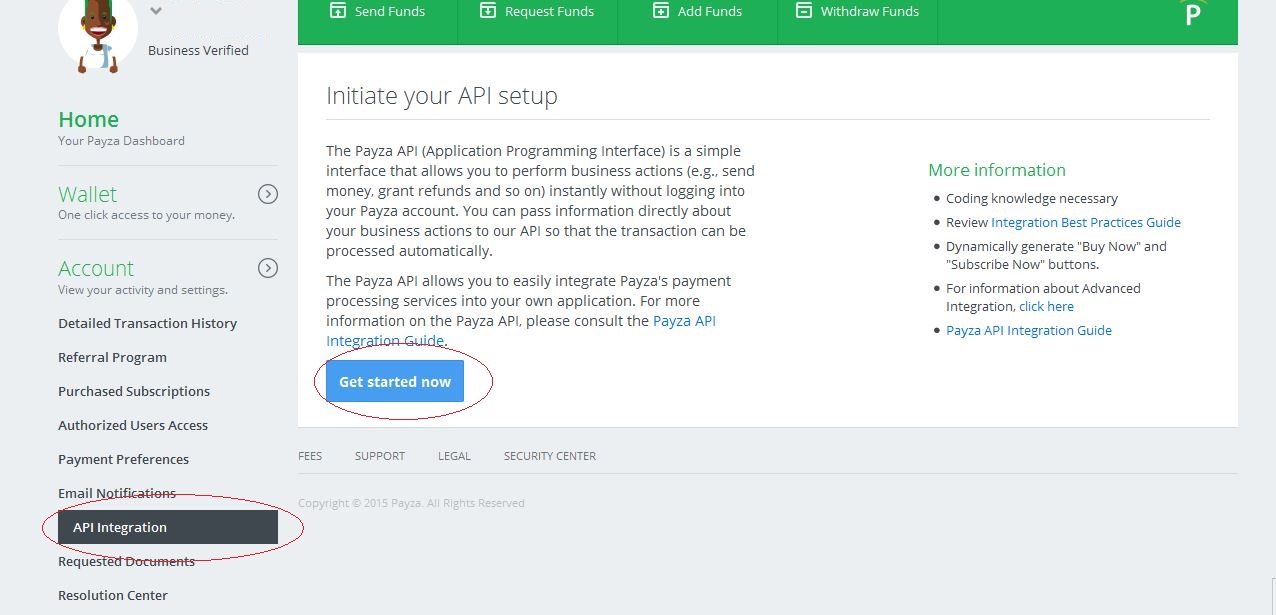
- Click on API Integration
- Click on Get Started Now.
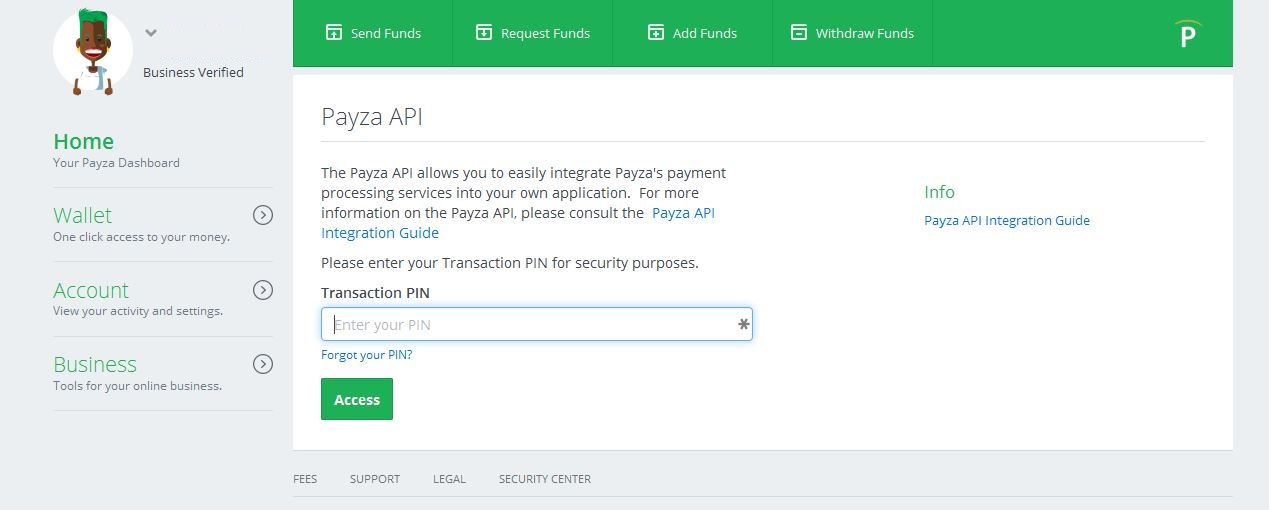
- Enter your Transaction PIN and Click on Access.
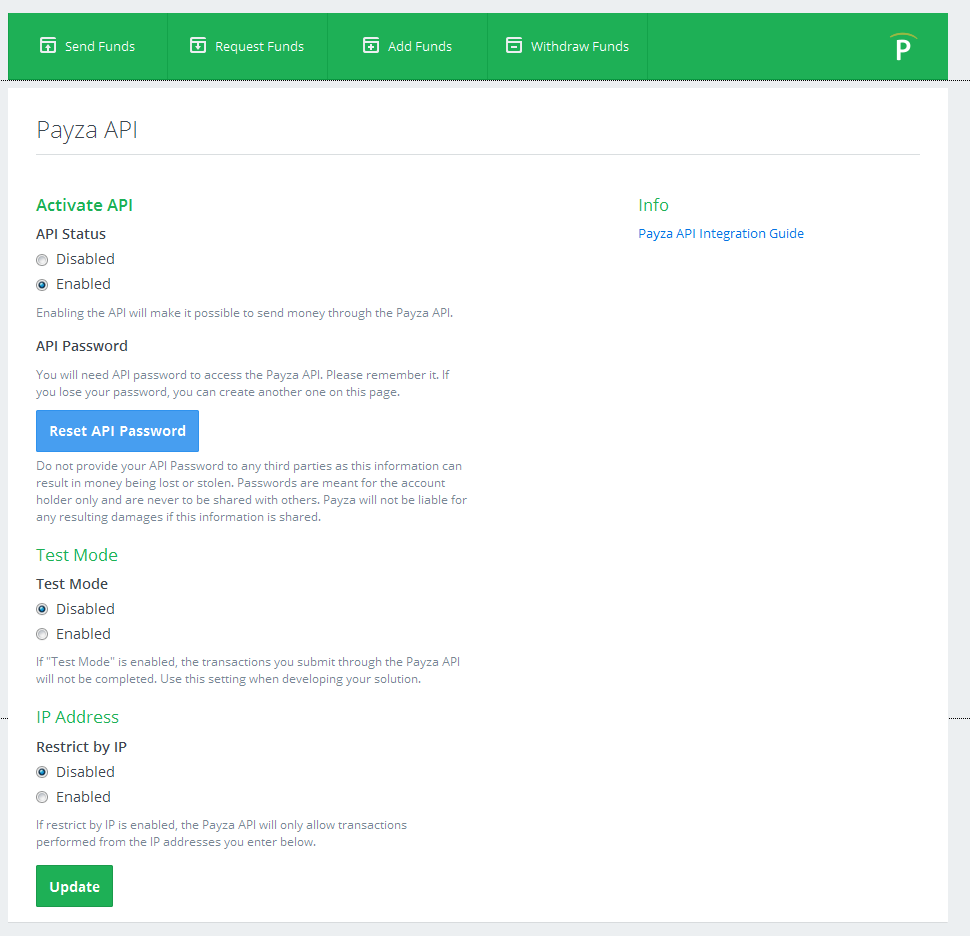
- Click on Enabled Under Activate API Option.
- Note Down The Newly Generated API Password and Specify it Above.
Note : Do Not Enable Test Mode As Many Changes Are Needed For Testing And Its For Developers. Restrict By IP If You Are Going Make Payment Only From One IP Address. Payment Wont Be Possible From Other IP Addresses In That Case.
- Click on Update button.
- To Setup Your Alert URL, Just Follow These Steps
- Login to Your Payza Account.
- Click on "Business".
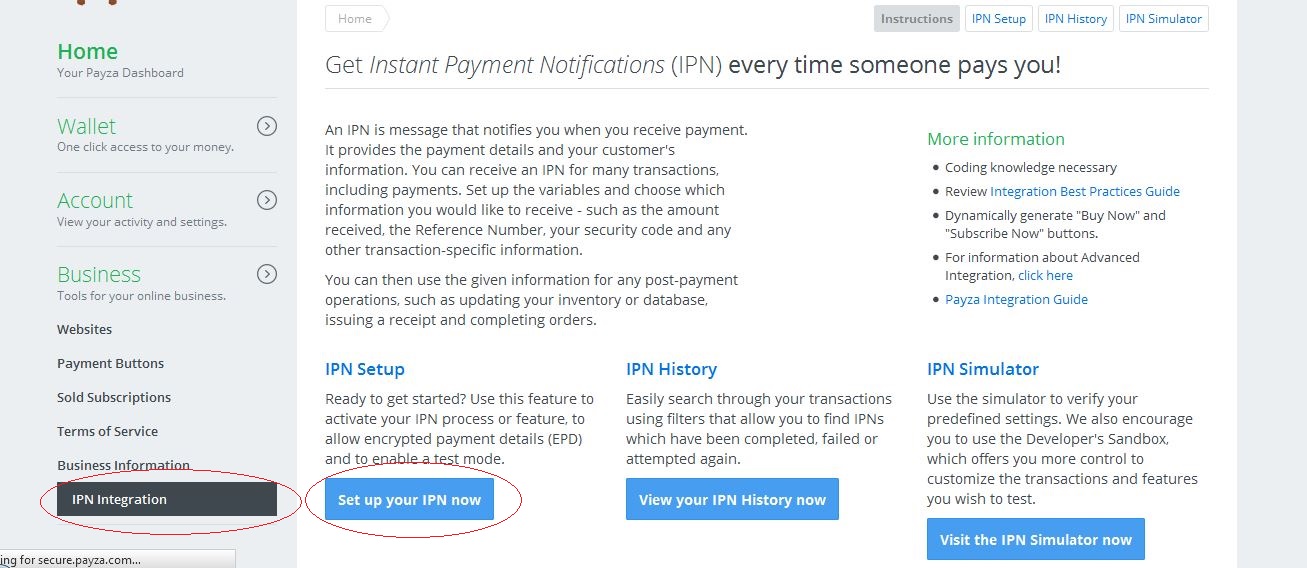
- Click on IPN Integration
- Click on IPN setup.
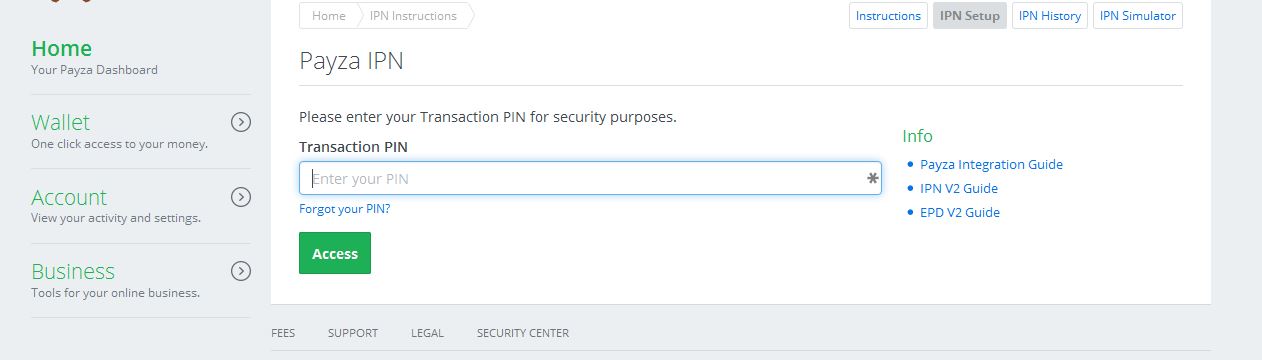
- Enter your Transaction PIN and Click on Access.
- Click on The Edit Icon For The Respective Business Profile.
Note : This is For Accounts With Multiple Business Profiles Only. Ignore This Step if You Have Only One Business Profile in Your Account.
- Enter the information :
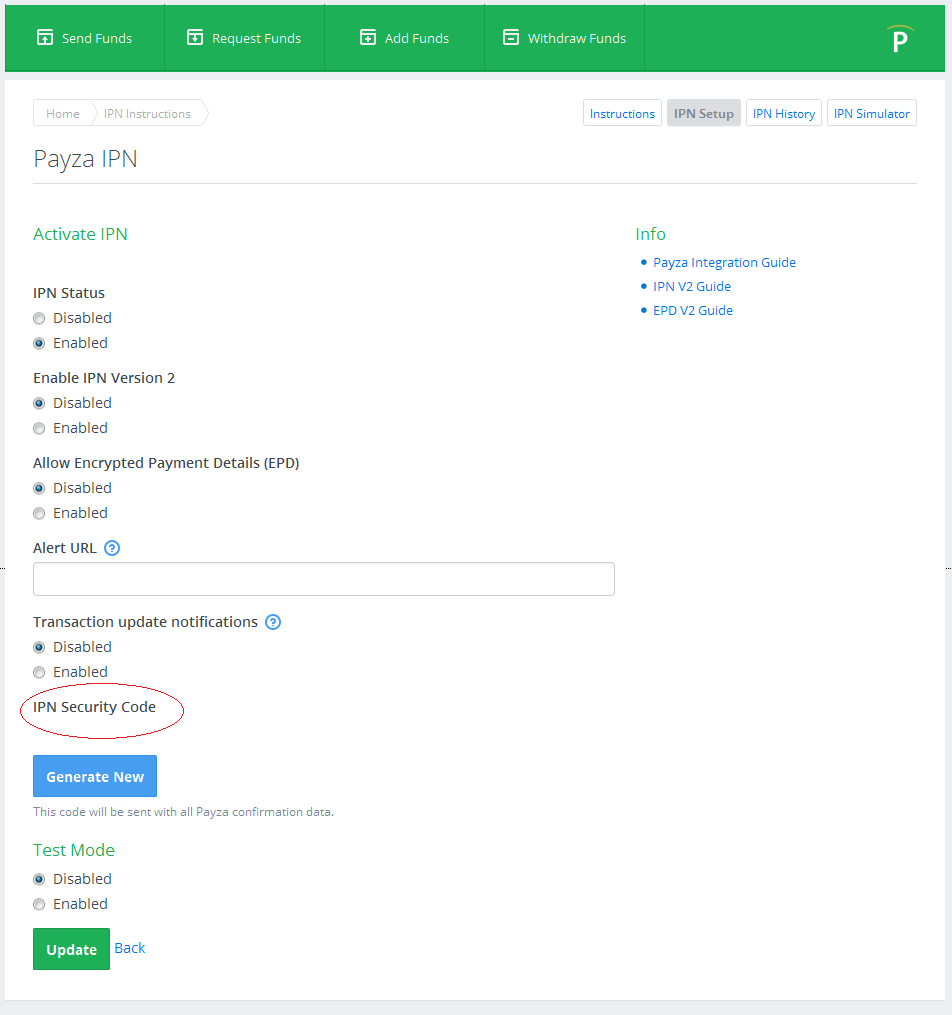
- For IPN Status, select Enabled.
Note : Do Not Enable IPN Version 2 OR Allow Encrypted Payment Details (EPD) And Keep Test Mode Disabled.
- For Alert URL, Enter the URL - [YOUR SITE URL]/payzanotify/index
- For IPN Status, select Enabled.
- Note Down The IPN Security Code And Specify It Above In The Respective Field.
Note : Enable Test Mode and Set Routine URL to 'https://sandbox.payza.com/sandbox/payprocess.aspx' for Test Transactions.
- Click on Update button.
*Note :
Please Remember You Need To Get Website Approval From Payza To Receive Or Make Payment Via Website. Please Make Sure To Register Your Website With Payza By Logging Into Your Account And Select Business/Websites.
If You Are Having Multiple Businesses in Your Payza Account, Your Payza Email That You Specify Above Must Be The Email Address of The Respective Business That You Have Associated With This Website And Not Necessarily The Account Email That You Use While Logging in.
Routine URL Should Be 'https://solidtrustpay.com/handle.php' for Live Transactions.
You Need to Create an API(For Masspay And Add Fund Both) in Your SolidTrustPay Account.
- To Create a Button, Just Follow These Steps
- Login to your Solid Trust Pay account.
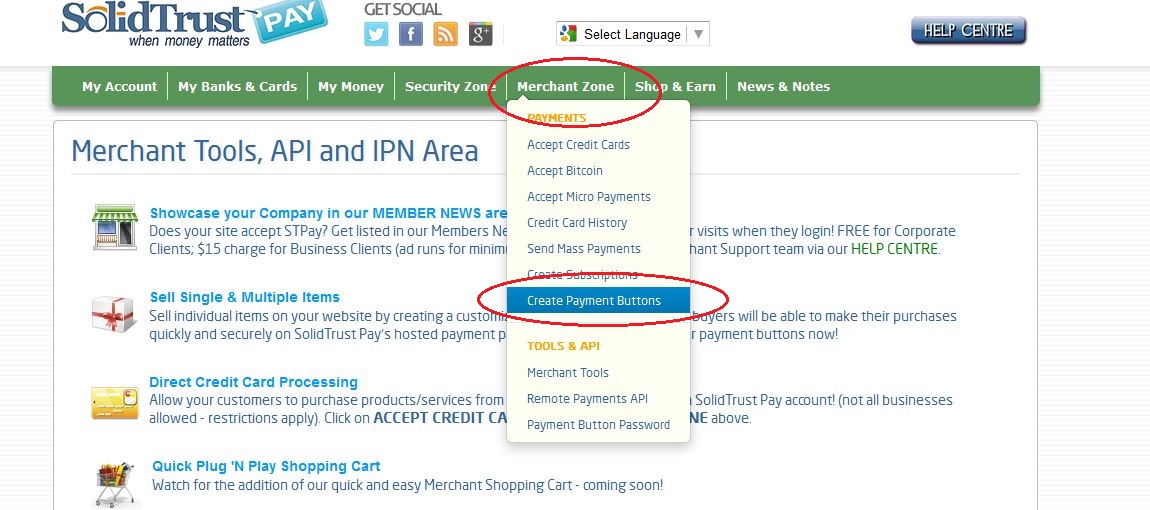
- Click on Create Payment Buttons Under Merchant Zone Menu.
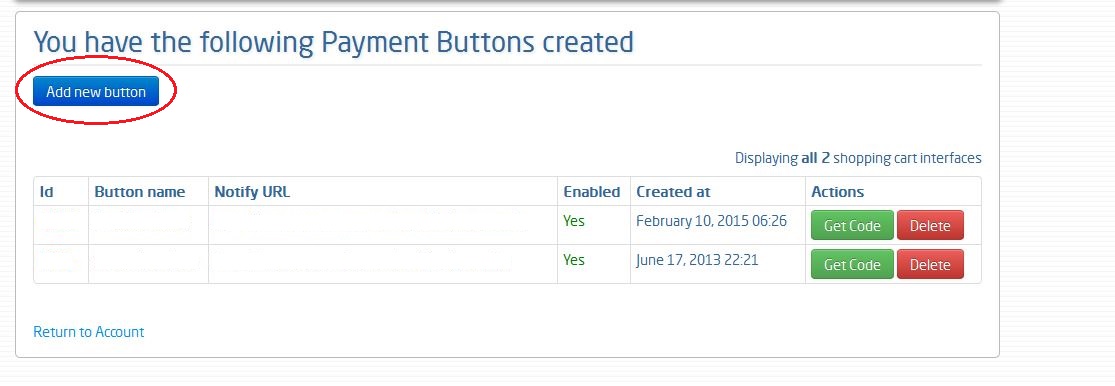
- Click on Add a New Button.
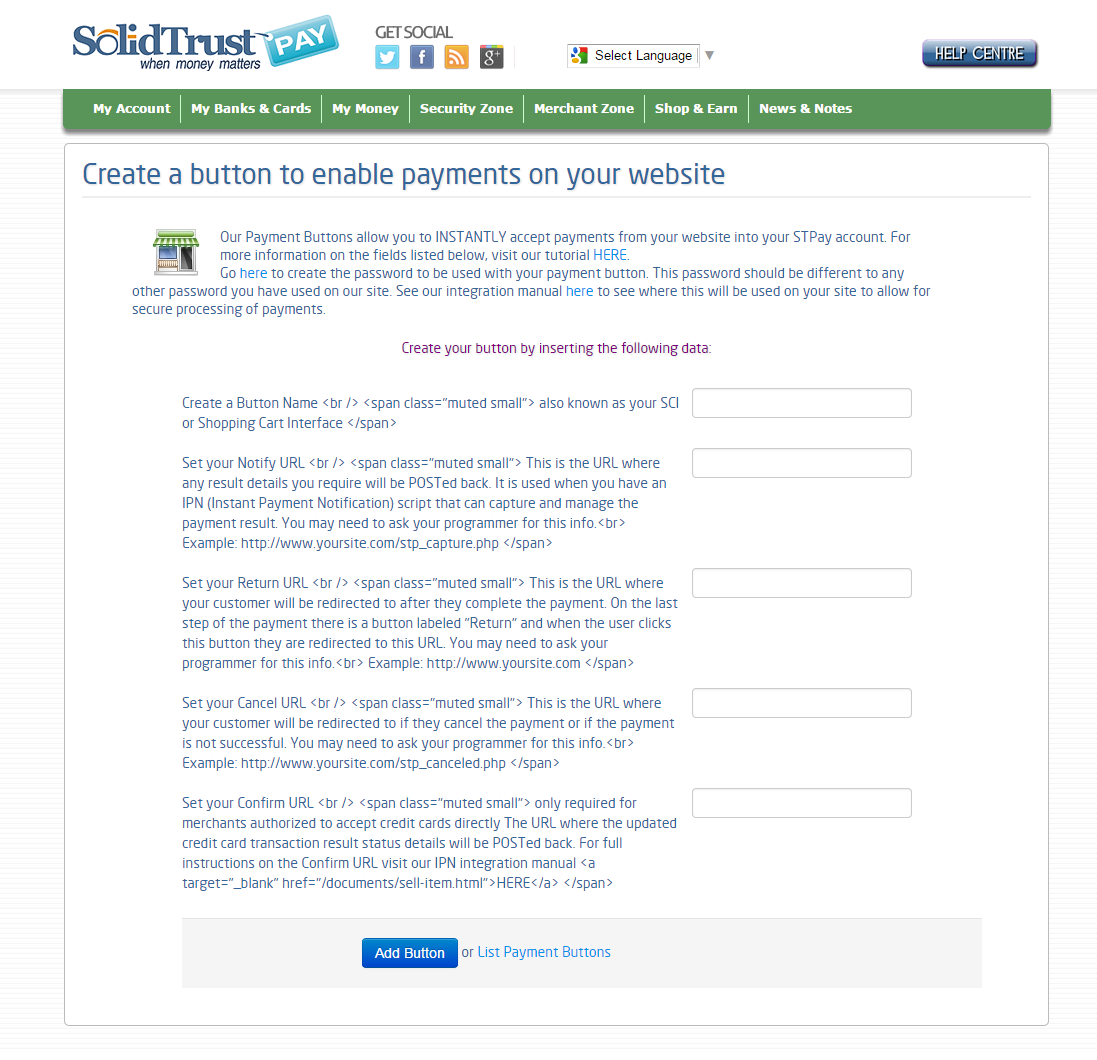
- Specify Any Name For The Button Name.
- Set The Notify URL to - [YOUR SITE URL]/solidtrustnotify/index
- Set The Return URL to - [YOUR SITE URL]/thankyou/addfund/done
- Set The Cancel URL to - [YOUR SITE URL]/thankyou/addfund/cancel
- Click on Add Button.
- Specify Your Button Name Above.
*Note : You Need To Wait Till Your Button Get Approved From STP. Also Create Button Password For Your Button.
- To Create an API, Just Follow These Steps
- Login to your Solid Trust account.
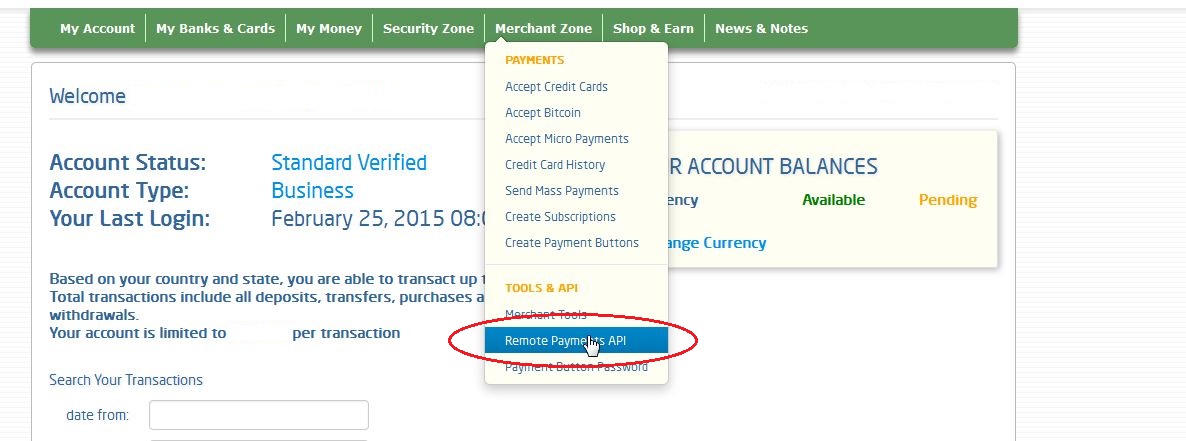
- Click on Create Remote Payment API Under Merchant Zone Menu.
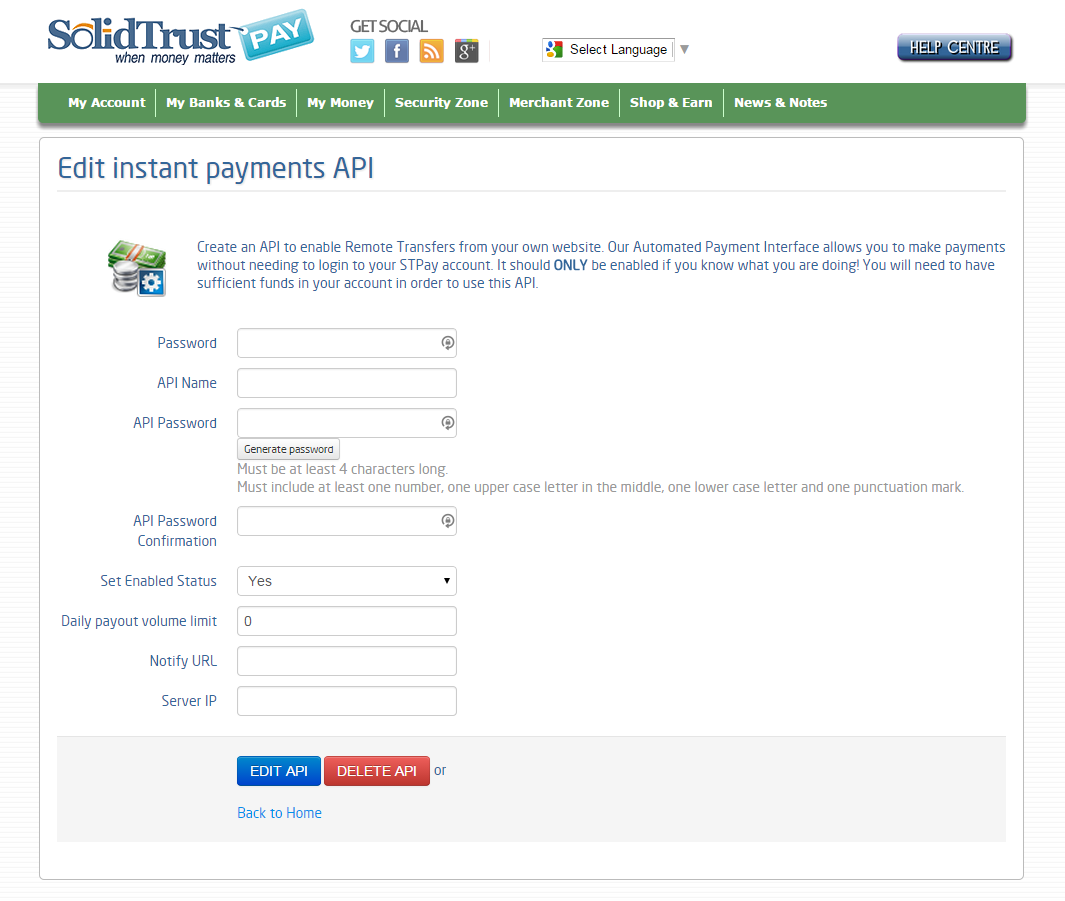
- Specify Any Name and Password For The API.
- Enable Your API by Selecting YES.
- Set a Daily Payout Limit If You Wish.
- Set The Notify URL to - [YOUR SITE URL]/solidtrustnotify/index
- Specify Your Server IP Address.
- Click on Add API button.
- Specify Your API Name and Password Above.
You Also Need to Specify The Secondary Password/Button Password of Your STP Account Above.
Note : You Need To Set The Button Password In Adminpane In Field Name 'Secondary Password/Button Password'.
You Need to Verify Your Okpay Merchant Account.
- To Add Your Website to The OkPay Account, Just Follow These Steps
- Login to your OkPay account.
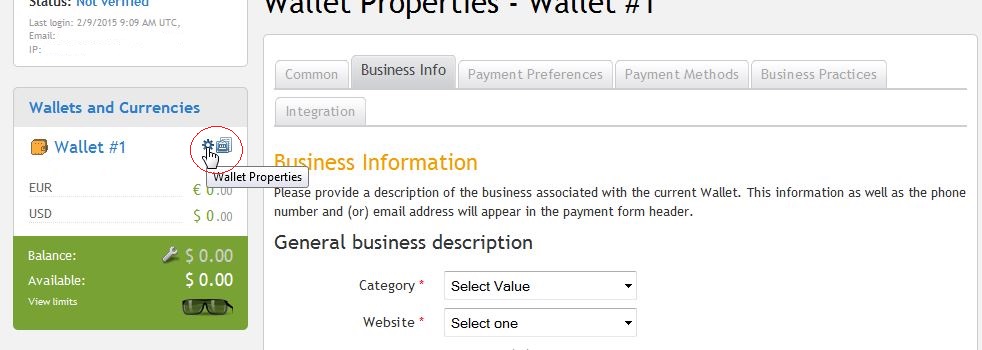
- Click On "Wallet Setting Icon".
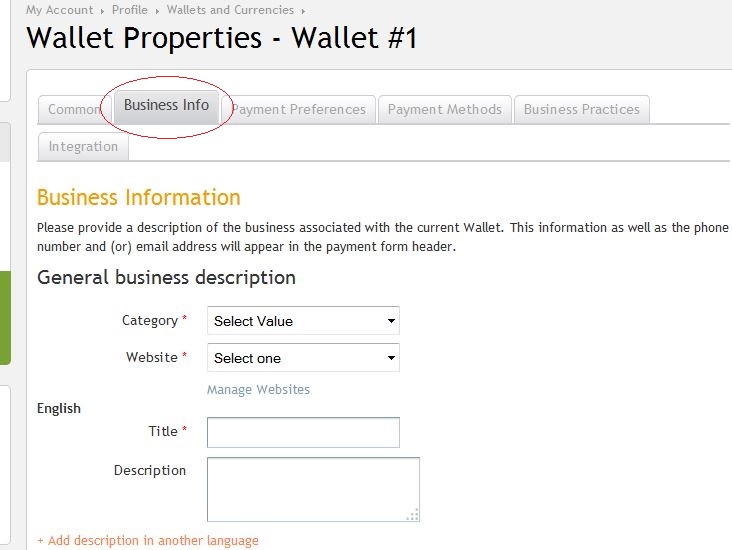
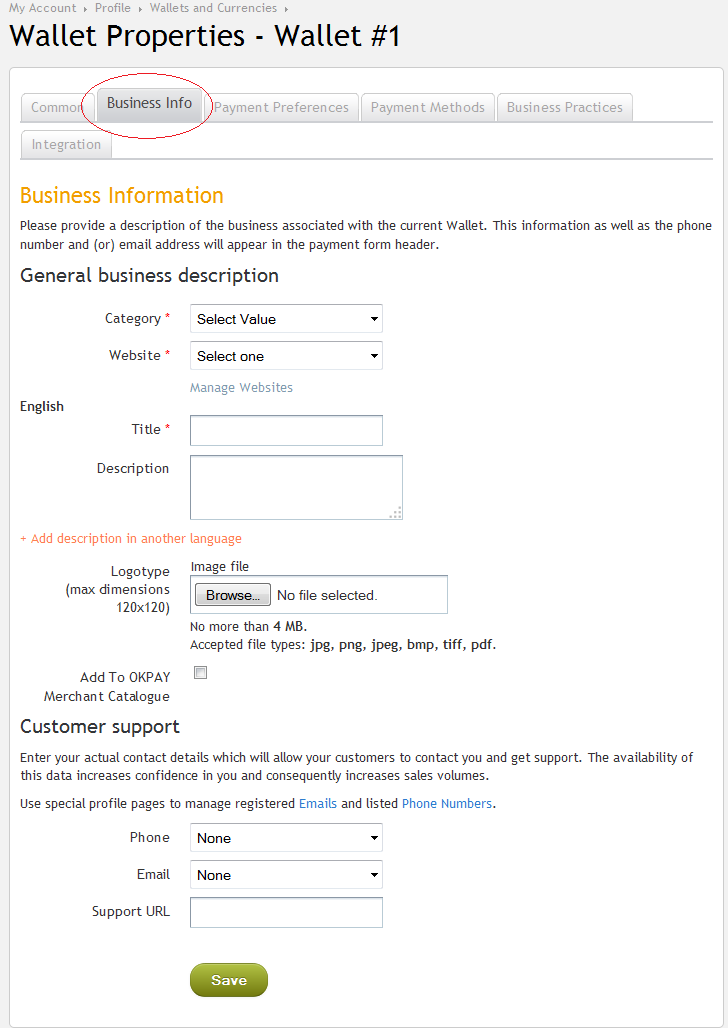
- Click On Business Info Option.
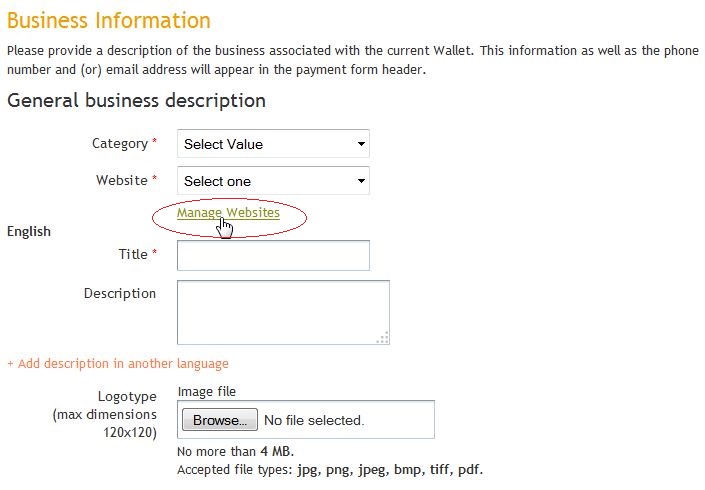
- Click on Manage Website.
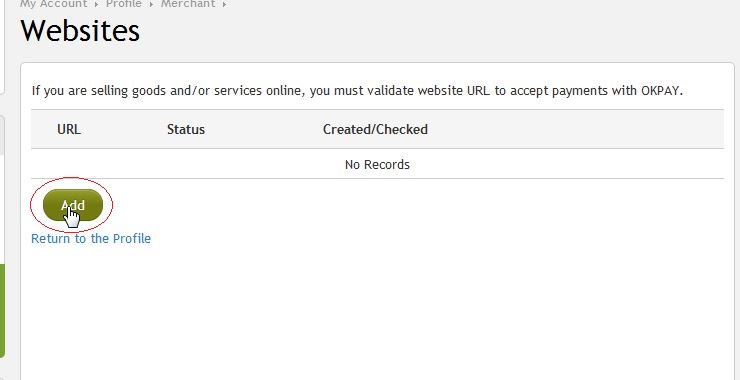
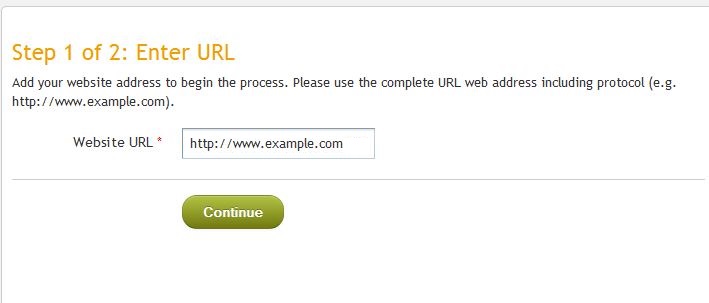
- Specify The Website URL.
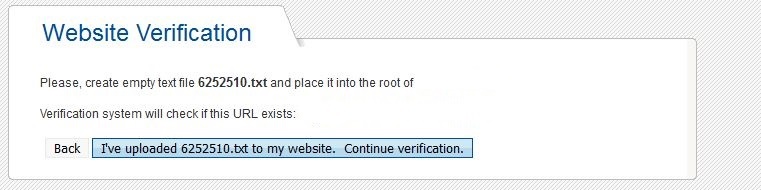
- Upload FILE_NAME.txt File to /app/webroot/ Directory. The FILE_NAME Will be Suggested by Perfect Money.
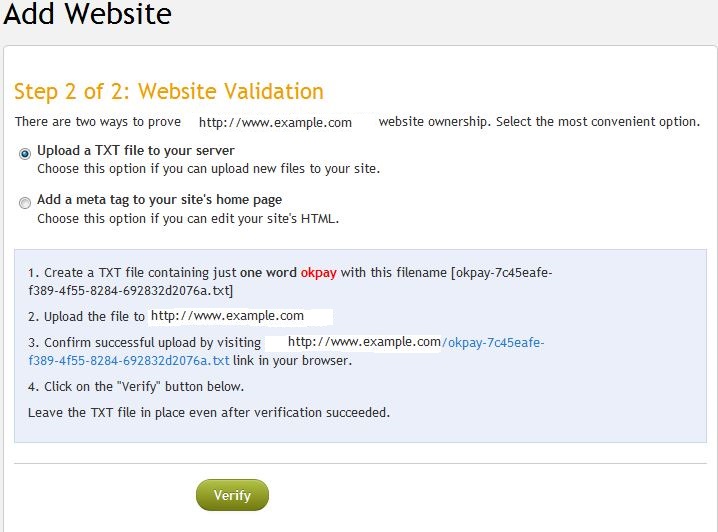
- Click On Verify button.
- Add Other Details Like Description, Website Logo.
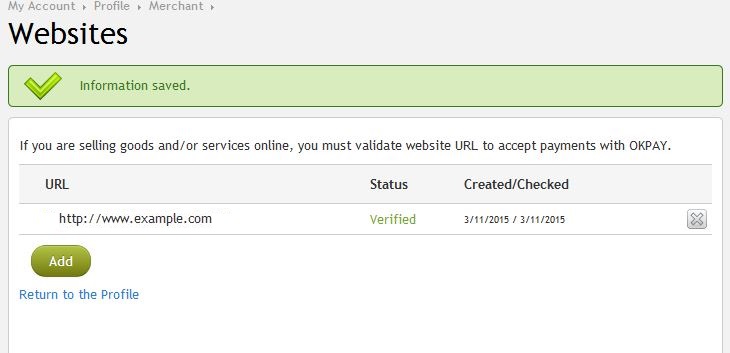
- Click On Save button.
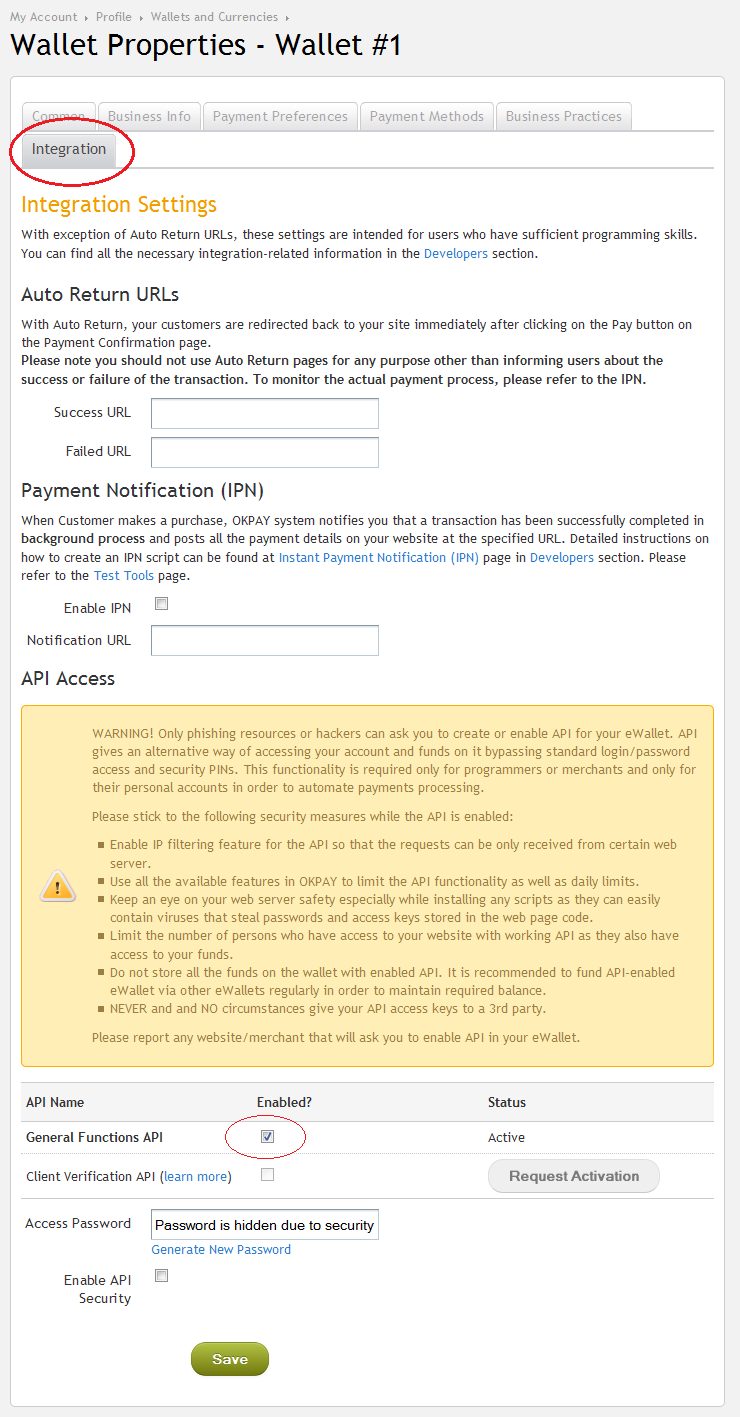
- Click On Integration Option.
- Specify Success URL - [YOUR SITE URL]/thankyou/addfund/done
- Specify Fail URL - [YOUR SITE URL]/thankyou/addfund/cancel
- Specify Notification URL - [YOUR SITE URL]/okpaynotify/index
- Check The Enable IPN Checkbox.
- Click On Save button.
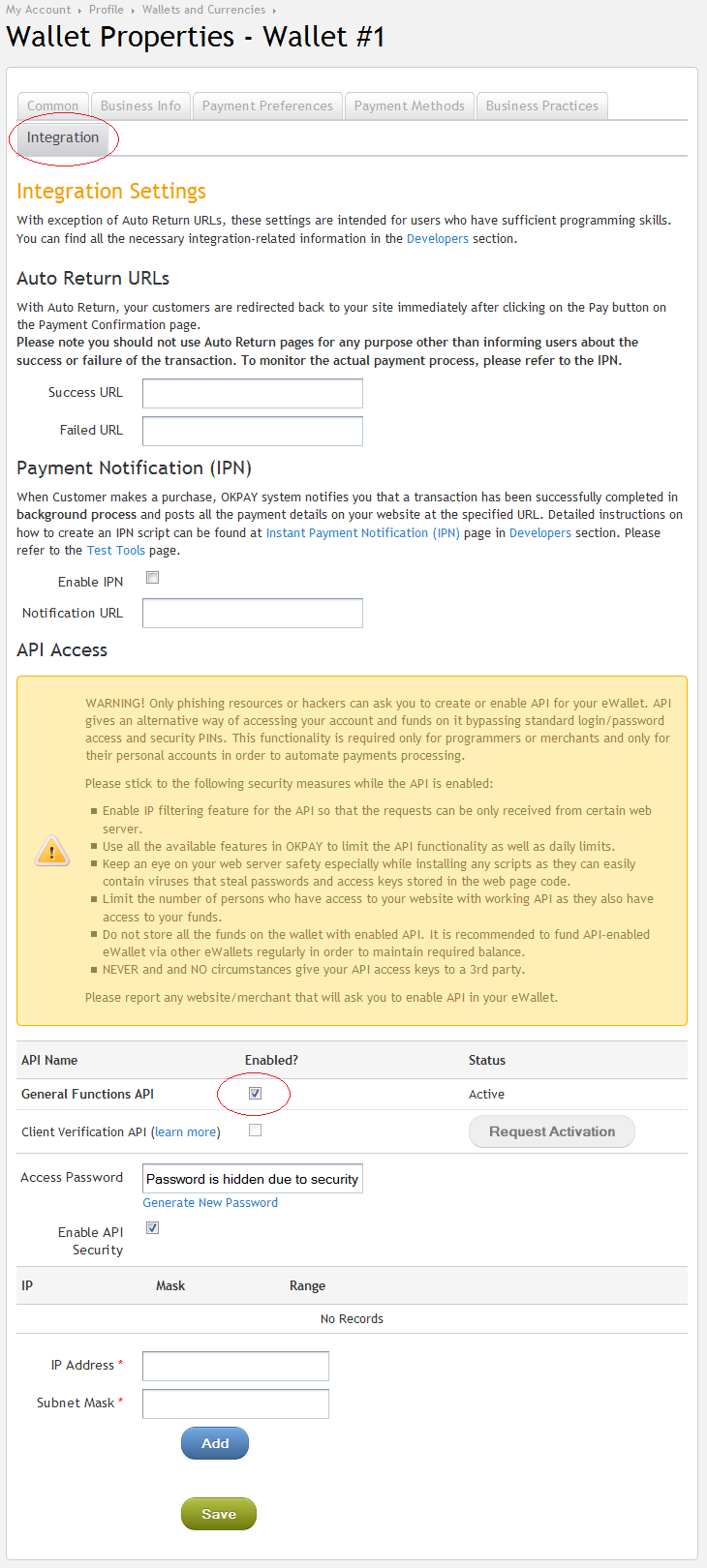
- To Create an API, Just Follow These Steps
- Login to your OkPay account.
- Click On "Wallet Setting Icon"
- Click On Integration Option.
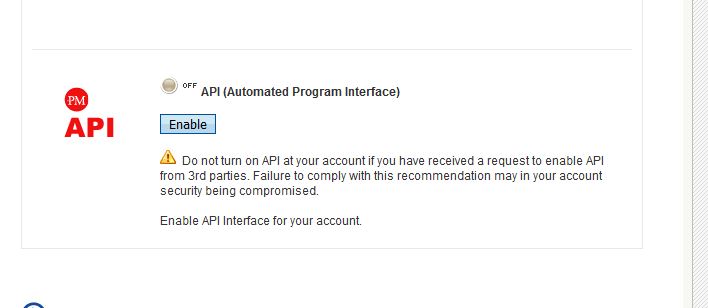
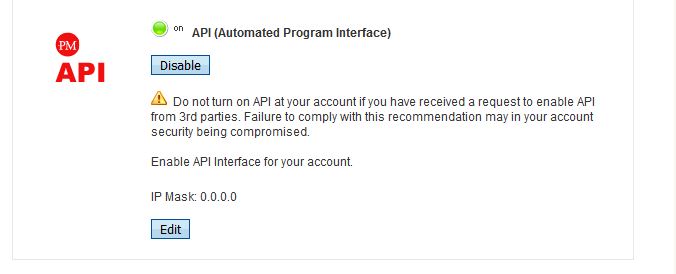
- Check The Enable API Checkbox.
- Specify The Access Password For API.
- If You Wish To Enable API Security Through Okpay Then Check The Enable API Security checkbox.
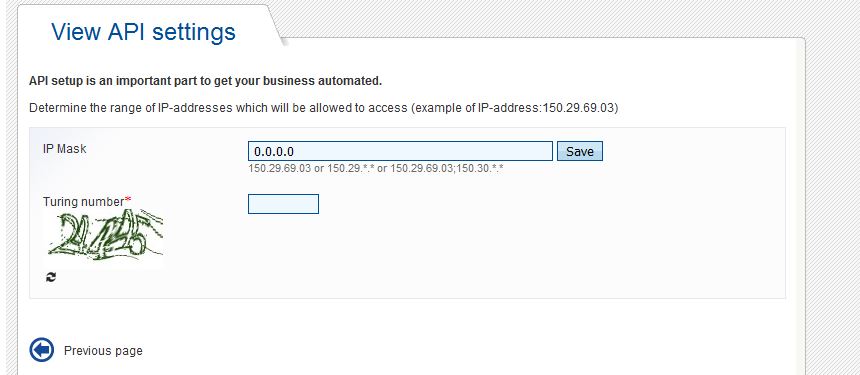
- Specify Your Server IP Address.
- Specify Subnet Mask
- Okpay Merchant Account Details
- Specify Routine URL - https://www.okpay.com/process.html.
- Specify Wallet ID - Your Wallet ID (ex. Ok121212)
- API Access Password - Your Wallet API Access Password.
You Need to Add Your Website(A Must Step), Create an API(For Masspay And Add Fund Both) and Specify Your Perfect Money Account Details Above.
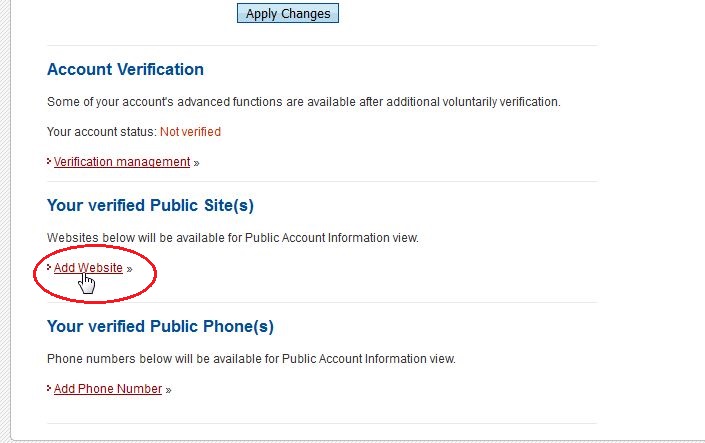
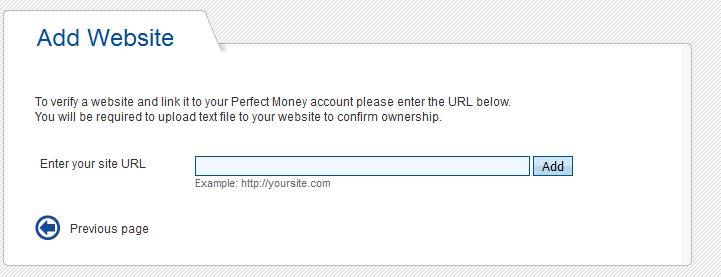
- To Add Your Website to The Perfect Money Account, Just Follow These Steps
Note : Once You Add Your Website In PerfectMoney Account, You Need To Wait Till PM Approves Your Website.
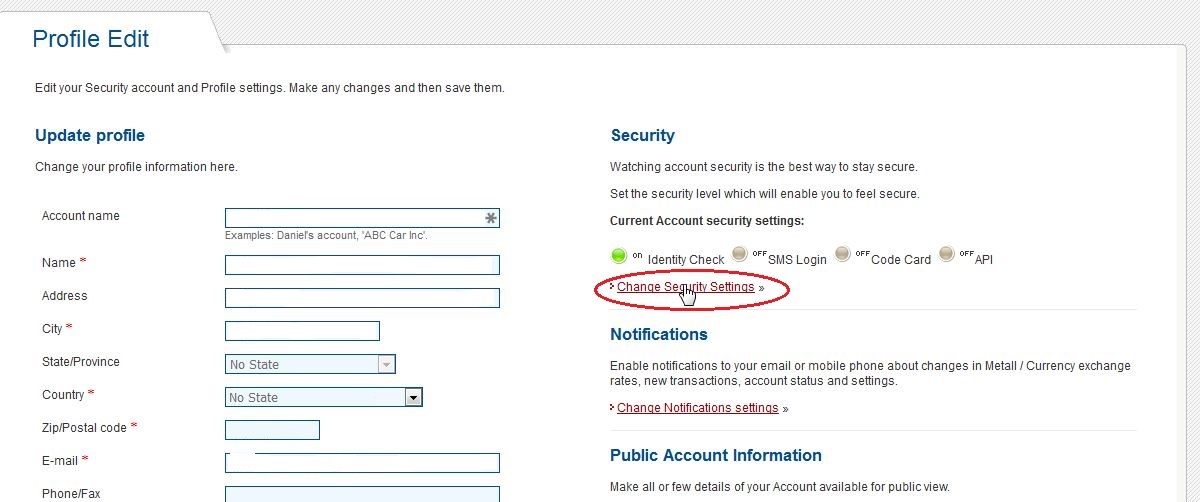
- Perfect Money Account Details
- Specify Routine URL - https://perfectmoney.is/api/step1.asp.
- Specify Payee Account - Your USD Account
- Specify Member Id - Your Perfect Money Member Id.
- Specify Account Password - Your Perfect Money Account Password.
- Select Payee Account - Your USD Account
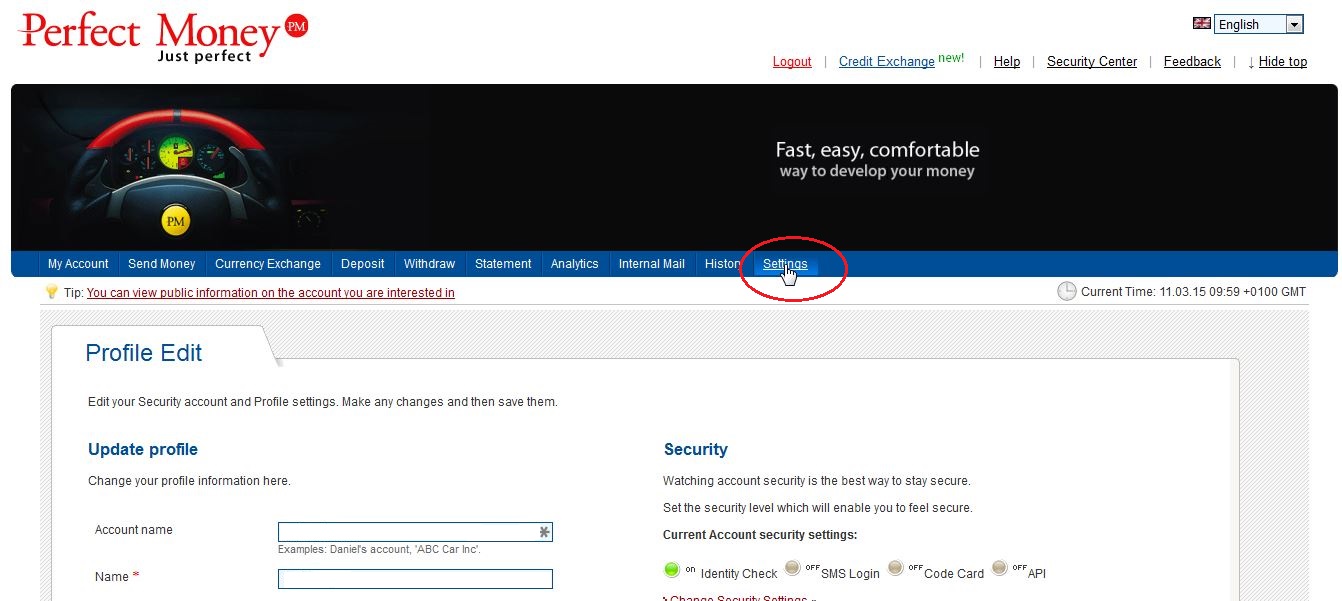
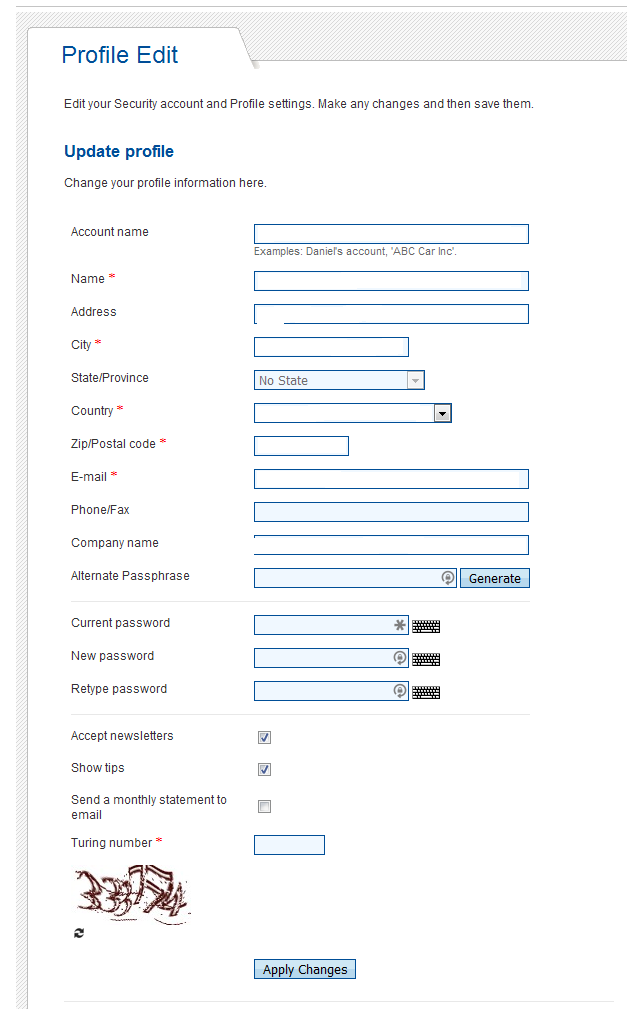
- Alternate Passphrase - Alternate Passphrase
Note : You Can Go To Settings(Update Profile) Menu To Get Your Alternate Passphrase.
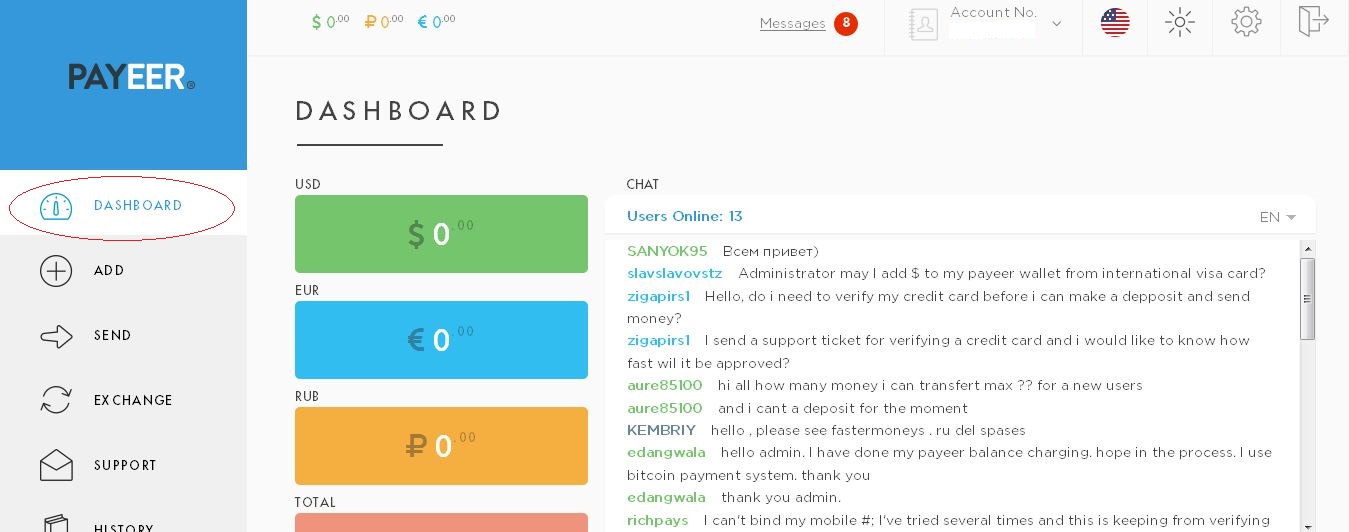
You need to create a shop(for IPN-Add Fund) and an API(for API-Masspay) in your Payeer account
- To create a shop, just follow these steps
- Login to your Payeer account.
- Click on "Dashboard".
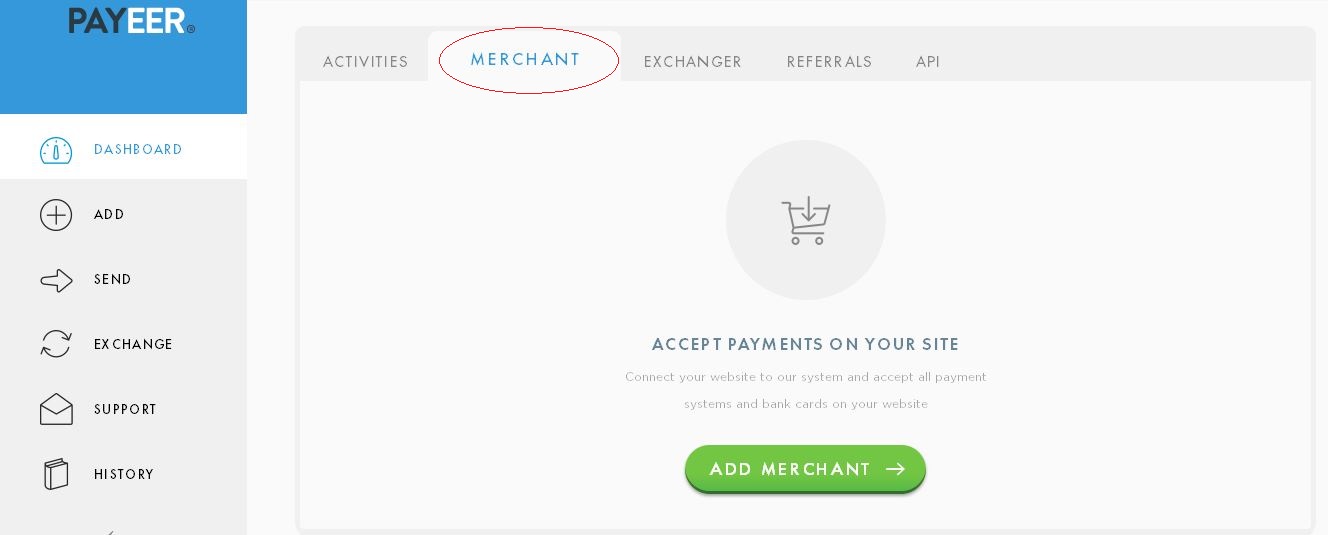
- Click on "Merchant".
- Click on "Add Merchant".
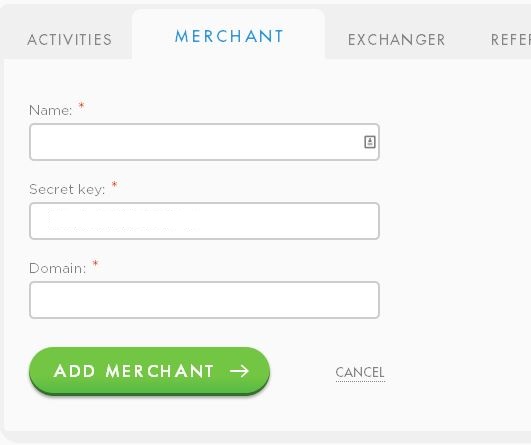
- Specify Your "Shop Name (Website Name)".
- Specify Your "Your Domain name".
- Note down the Secret Key
- Click on Add Merchant.
- Note down the ID (Shop ID)
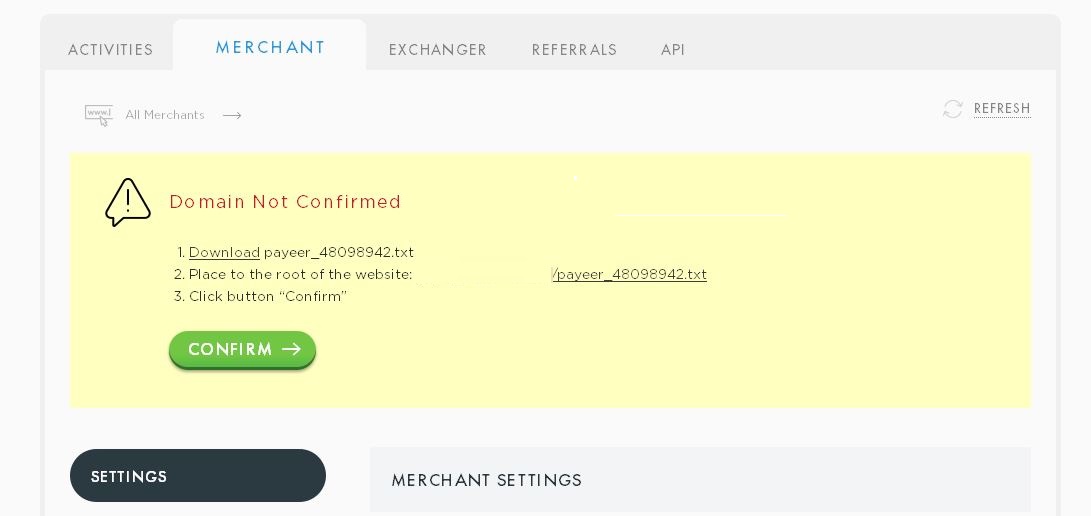
- Upload FILE_NAME.txt file to /app/webroot/ directory. The FILE_NAME will be suggested by Payeer.
- After uploading the file, click on confirm to verify.
- Specify Success URL - [YOUR SITE URL]/thankyou/addfund/done
- Specify Fail URL - [YOUR SITE URL]/thankyou/addfund/cancel
- Specify CallBack URL - [YOUR SITE URL]/payeernotify/index
- Click on Change button.
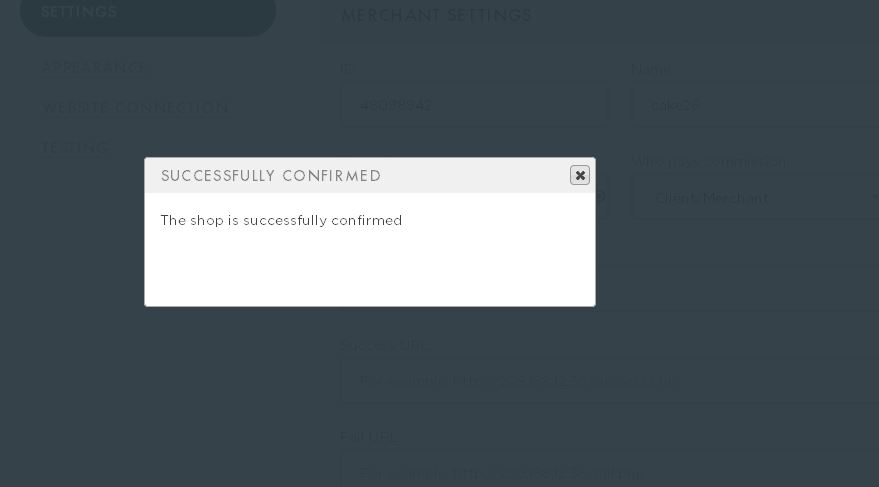
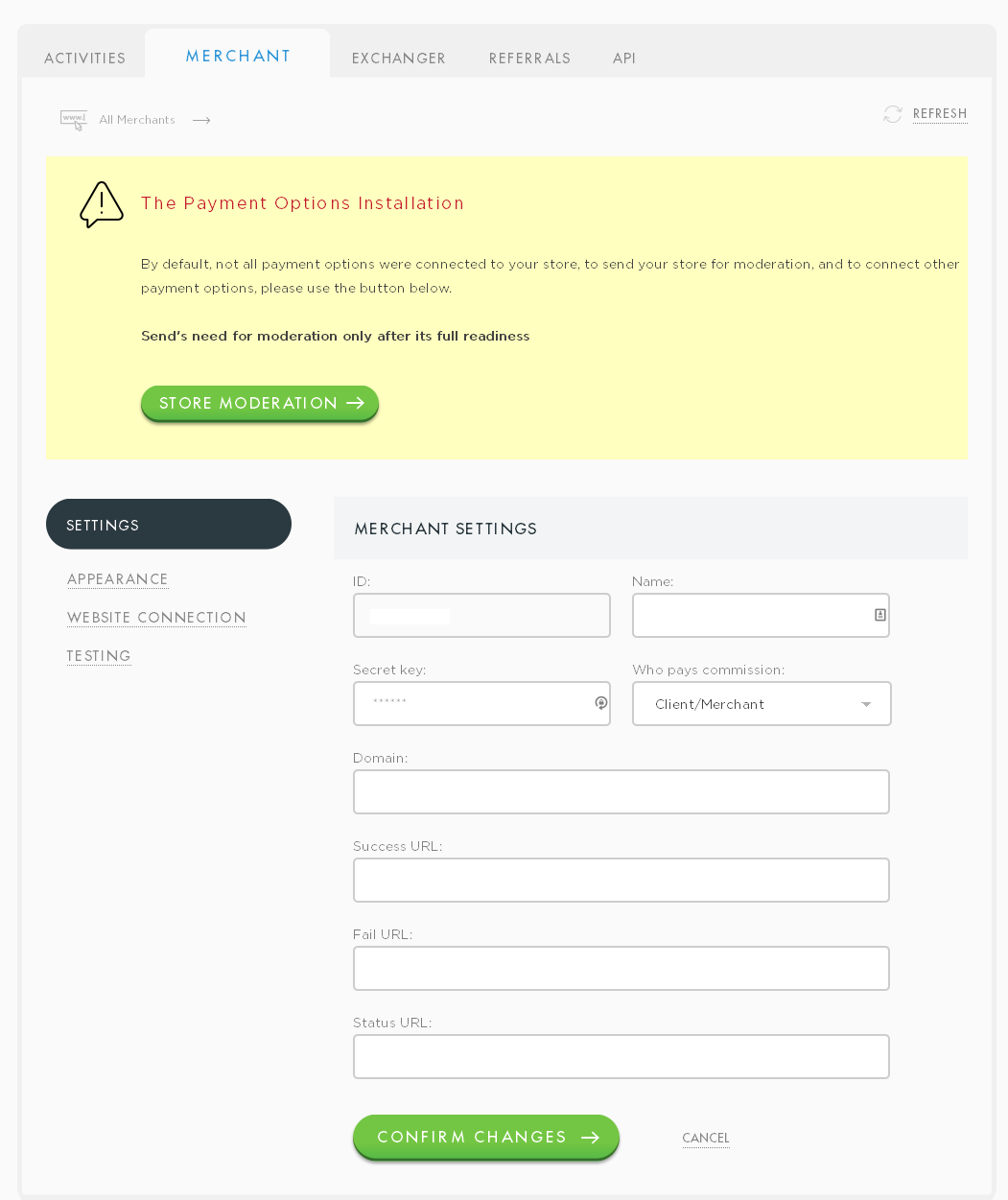
Note : After You Create Your Shop, You Need To Send The Store For Moderation. Please Make Sure To Send The Store For Moderation With Payeer By Logging Into Your Account And Select Merchant And Click On Send The Store For Moderation.
- Payeer Account Details
- Specify Routine URL - http://payeer.com/api/merchant/m.php
- Specify Payeer Shop ID - Your Shop ID (ex. 121212).
- Specify Payeer Shop Secret Key - Your Shop's Secret Key.
- Specify Payeer Account Number - Your Payeer Account Number(ex. P121212).
- Specify Payeer API ID - Your Payeer API Id (ex. 121212).
- Specify Payeer API Secret Key - Your API Secret Key.
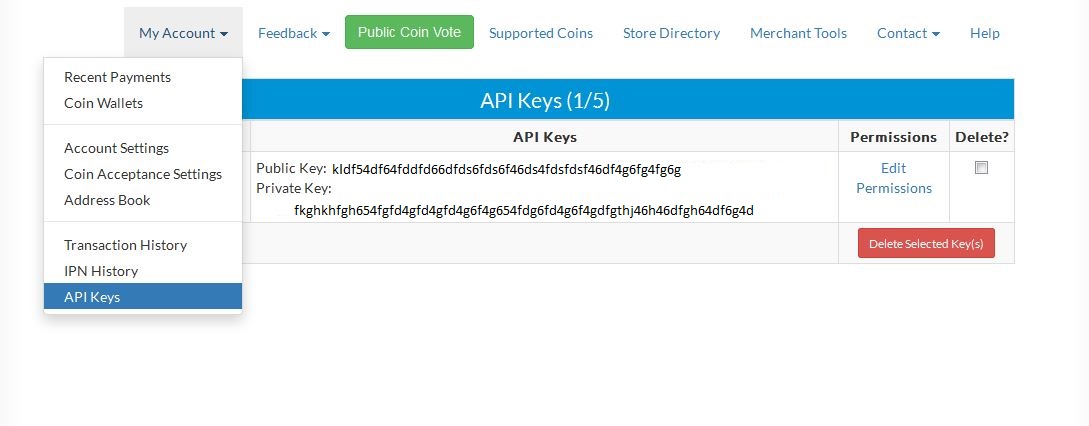
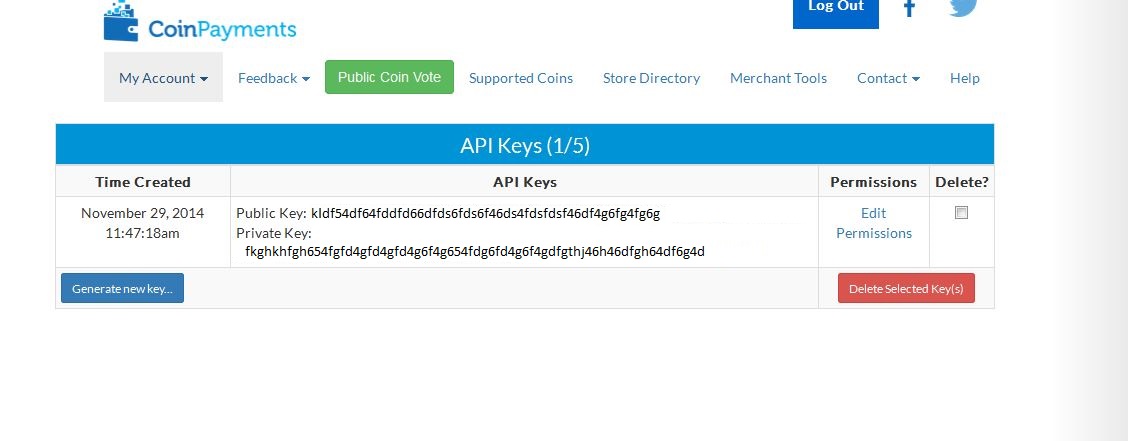
Please follow there steps in your CoinPayments account.
- CoinPayments Merchant Account Details
- Specify Routine URL - "https://www.coinpayments.net/index.php".
- Specify Merchant ID - "Your Merchant ID (ex. ABCD12345ADDF)".
- Specify IPN Secret - "Your Coinpayments IPN Secret Key".
- Specify API Private Key - "Your Coinpayments API Private Key".
- Specify API Public Key - "Your Coinpayments API Public Key"
*Note : You Can Test PayPal Transactions By Changing The Values of Routine URL, PayPal Email, IPN Security Code and API Password As Per Your Sandbox Account.
Routine URL Should Be 'https://secure.PayPal.com/checkout' for Live Transactions.
You Need to Create an API(For Masspay) And Setup Alert URL(Necessary For Add Fund to Work) in Your PayPal Account.
- To Create an API, just follow these steps
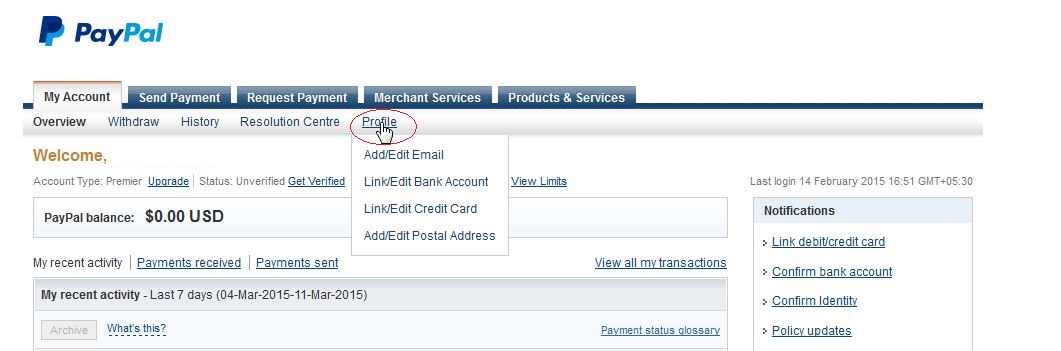
- Login to your PayPal account.
- Click on "Profile" on the My Account tab.
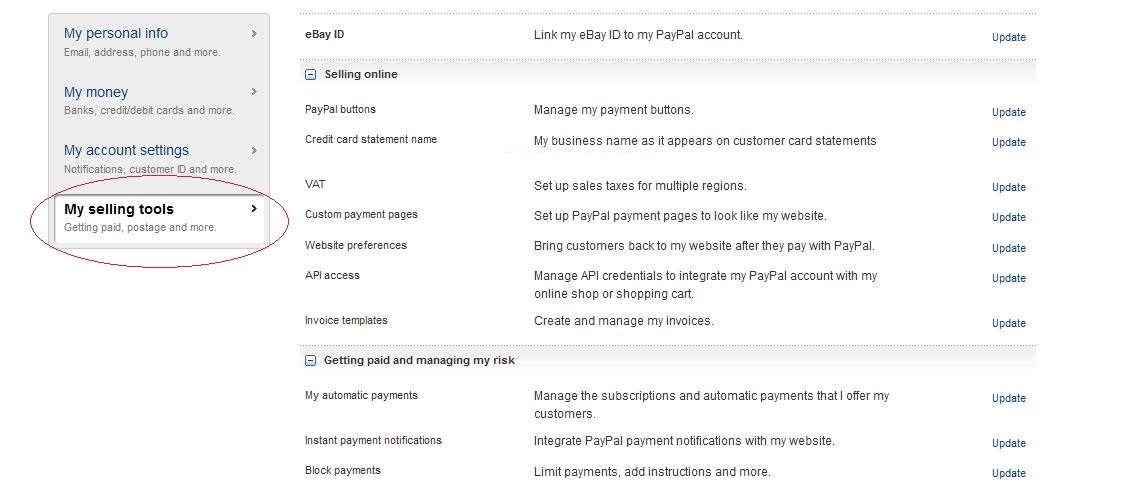
- Click on My Selling Tools
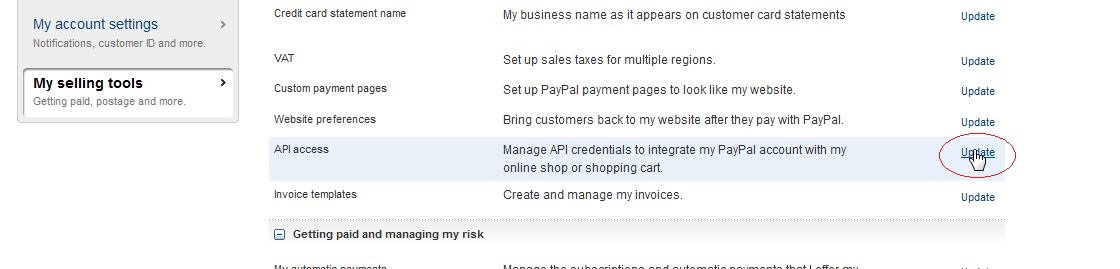
- Click on Update for API Access Option.
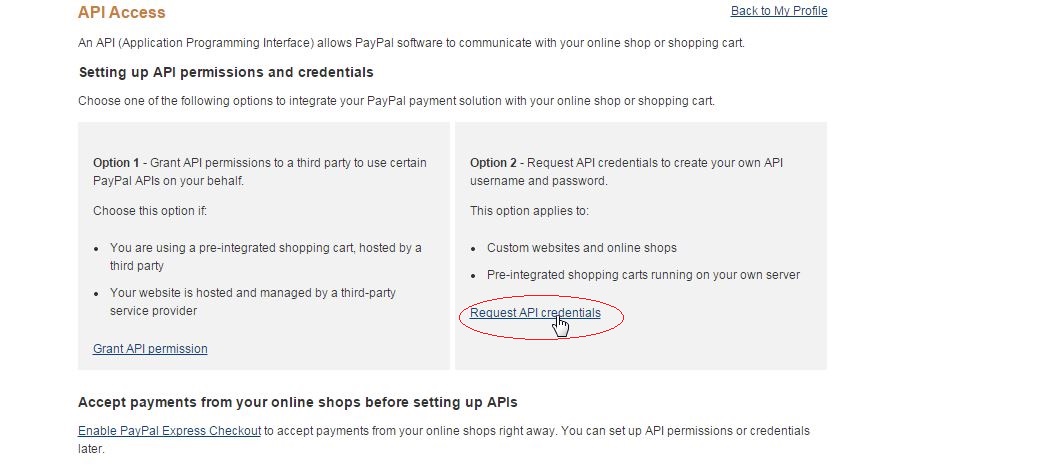
- Click on Request API Credentials.
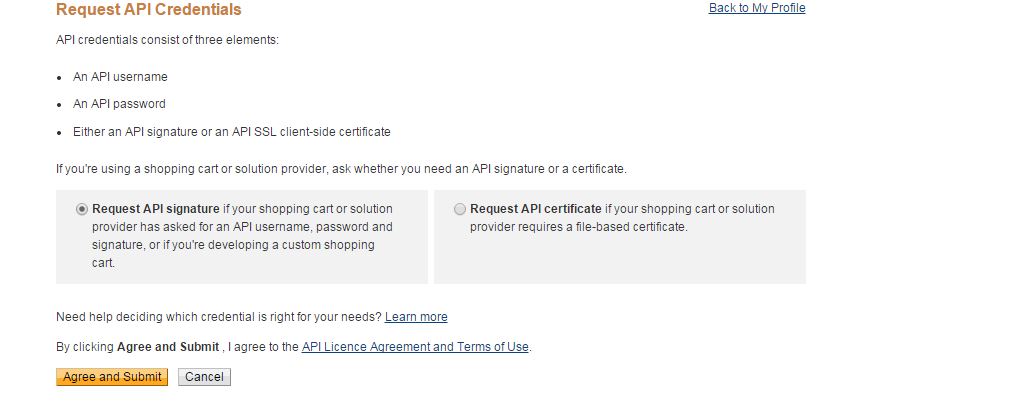
- Click on Agree and Submit Button.
- Note Down API Username, Password and Signature and Specify Them Above.

Note : Do Not Enable Test Mode As Many Changes Are Needed For Testing And Its For Developers. Restrict By IP If You Are Going Make Payment Only From One IP Address. Payment Wont Be Possible From Other IP Addresses In That Case.
- Click Done.
- Click Back to Profile to return to the Profile.
- To Setup your IPN Settings, just follow these steps
- Login to Your PayPal Account.
- Click on "Profile" on the My Account tab.
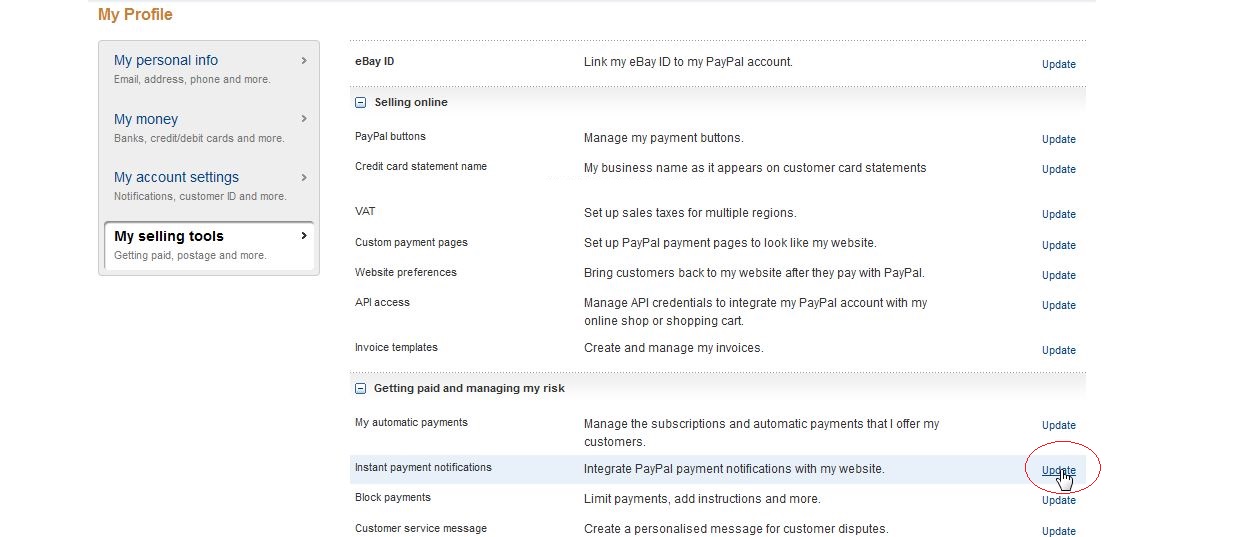
- Click on My Selling Tools
- Click on Update for Instant Payment Notification Option.
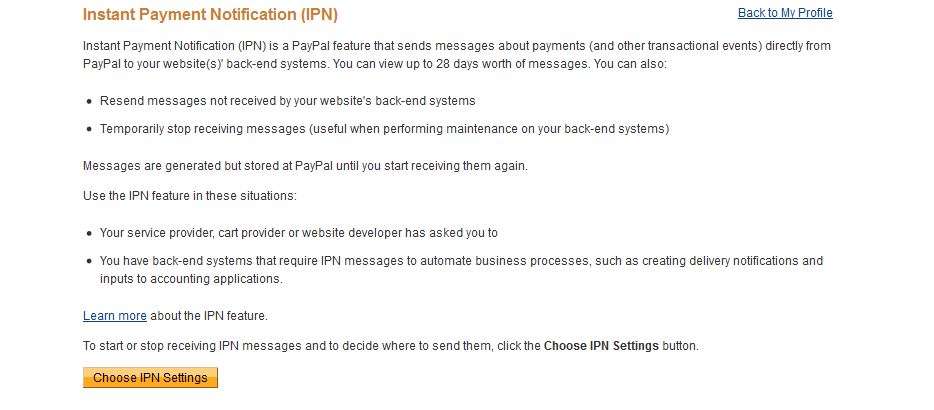
- Click Choose IPN Settings
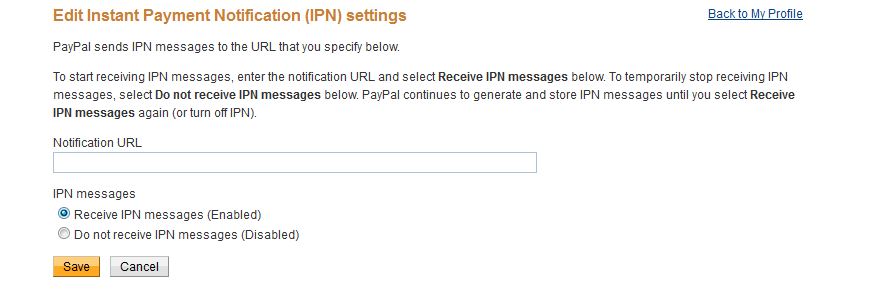
- Specify the URL - [YOUR SITE URL]/paypalnotify/index" in the Notification URL field.
- Click Receive IPN messages (Enabled) to enable your listener
- Click Save.
Note : This is For Accounts With Multiple Business Profiles Only. Ignore This Step if You Have Only One Business Profile in Your Account.
- Click Back to Profile to return to the Profile.
Note : If You Are Having Multiple Businesses in Your PayPal Account, Your PayPal Email That You Specify Above Must Be The Email Address of The Respective Business That You Have Associated With This Website And Not Necessarily The Account Email That You Use While Logging in.
Please follow there steps in your Coinbase account.
- Set the confirmations
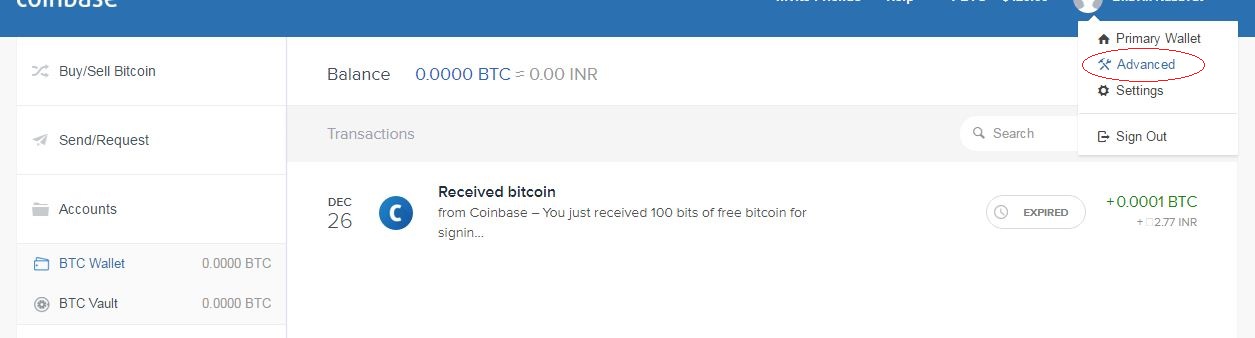
- Login to your Coinbase account.
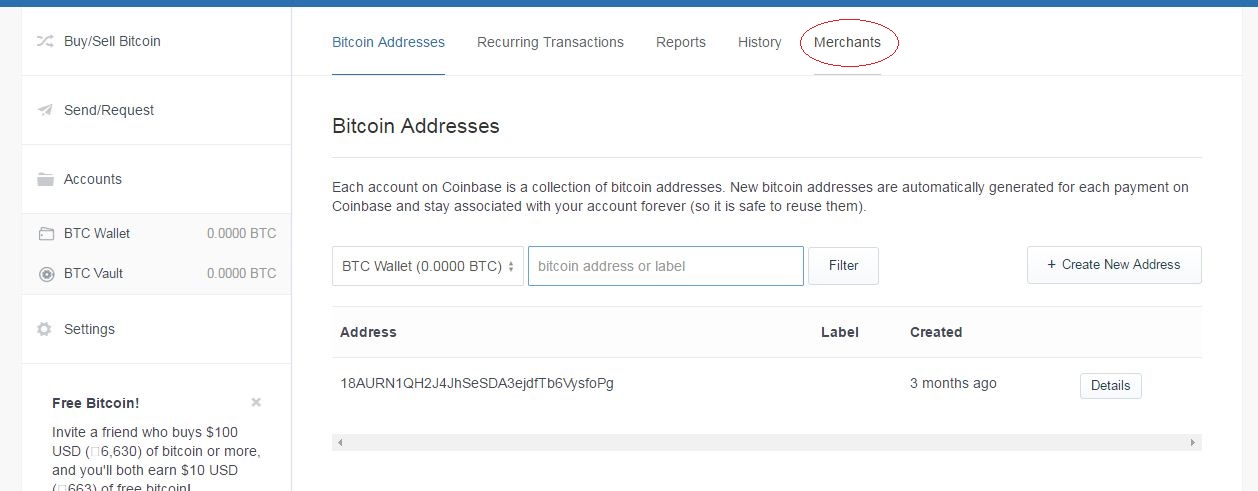
- Click on "Advanced" on the Top Profile menu.
- Click on Merchant
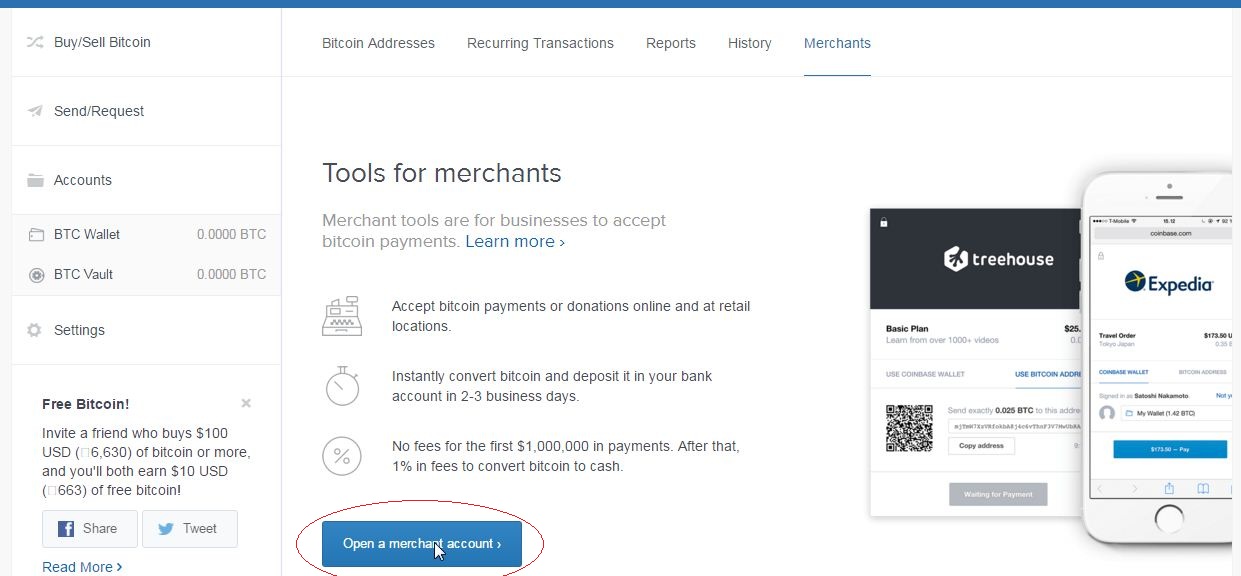
- Click on Open a Merchant account
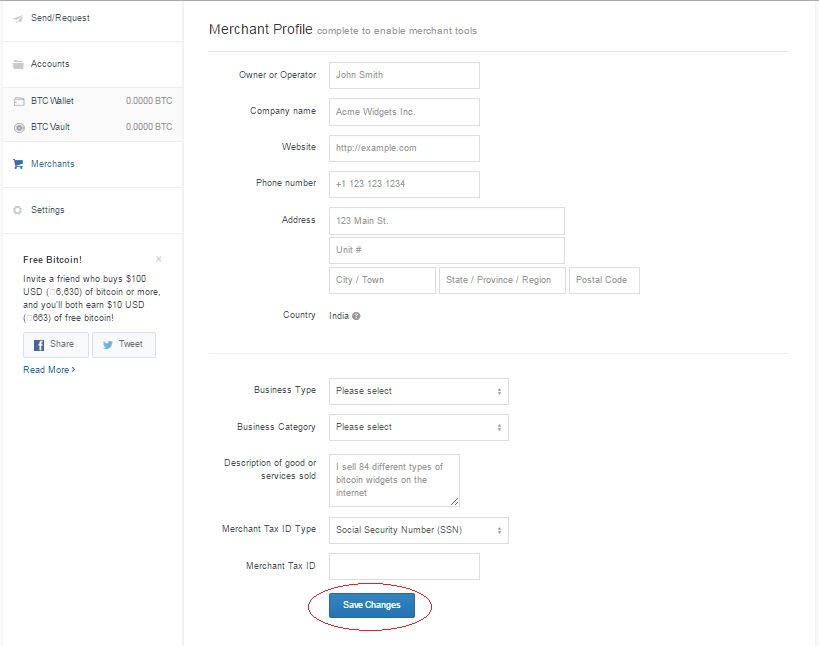
- Full fill all the details and complete the Profile for Merchant tools.
- Click on Save Changes
Note: Please Make Sure That Merchant Tools Are Enabled For Your Account. If You Get Message Like Merchant Tools Are Disabled Then Contact Coinbase Support.
- API Settings
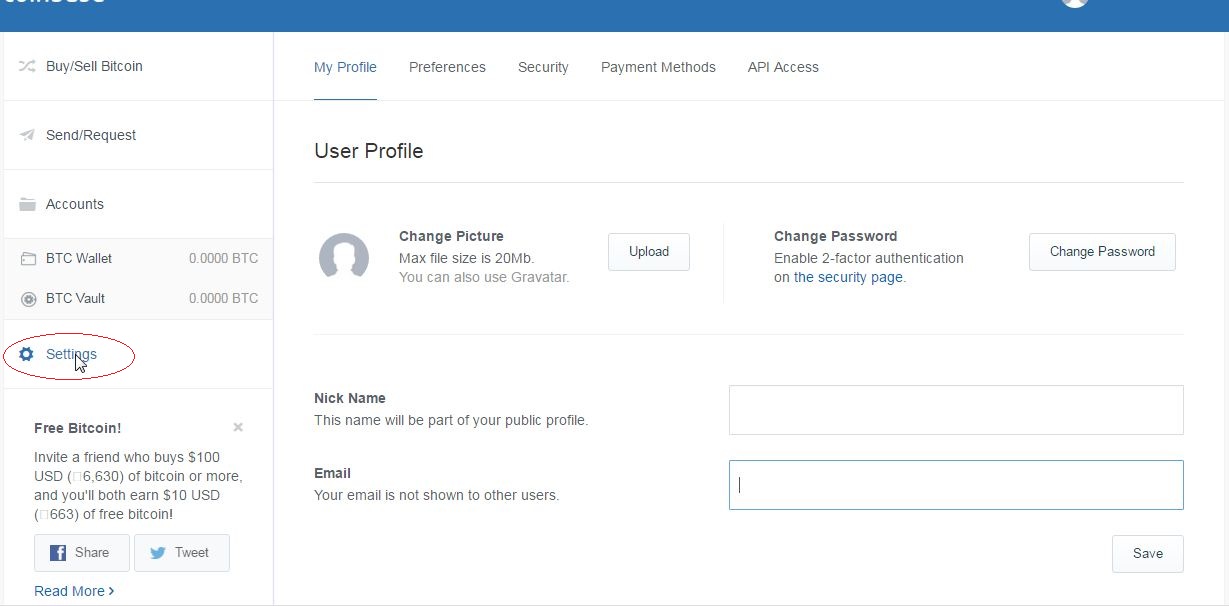
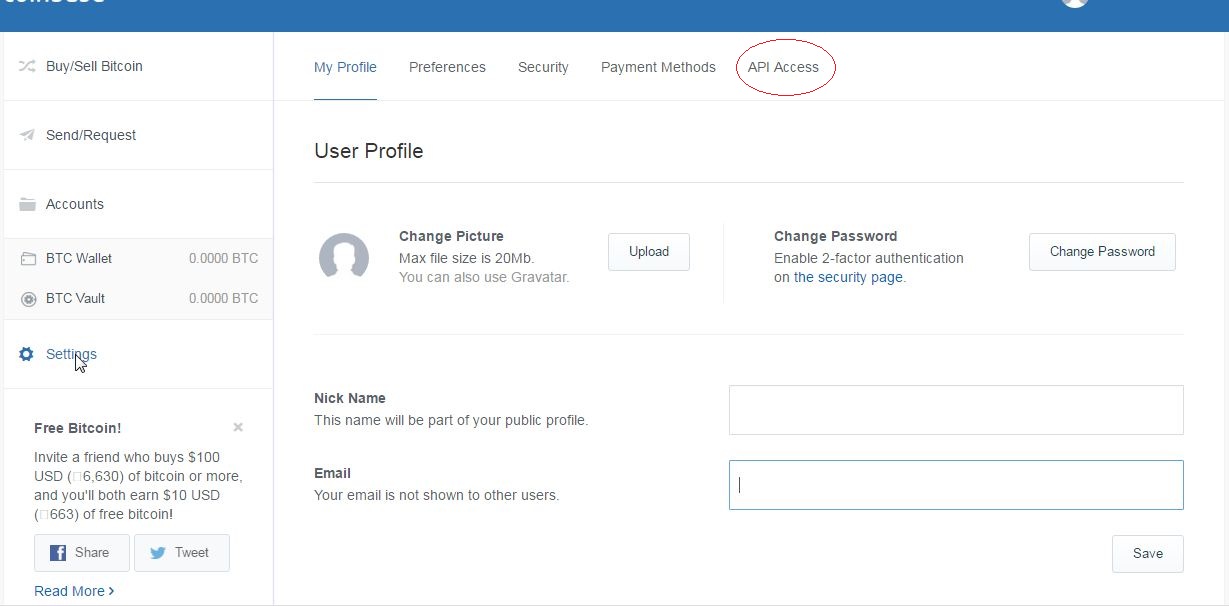
- Click on "Settings" On The Left Menu.
- Click on "API Access".
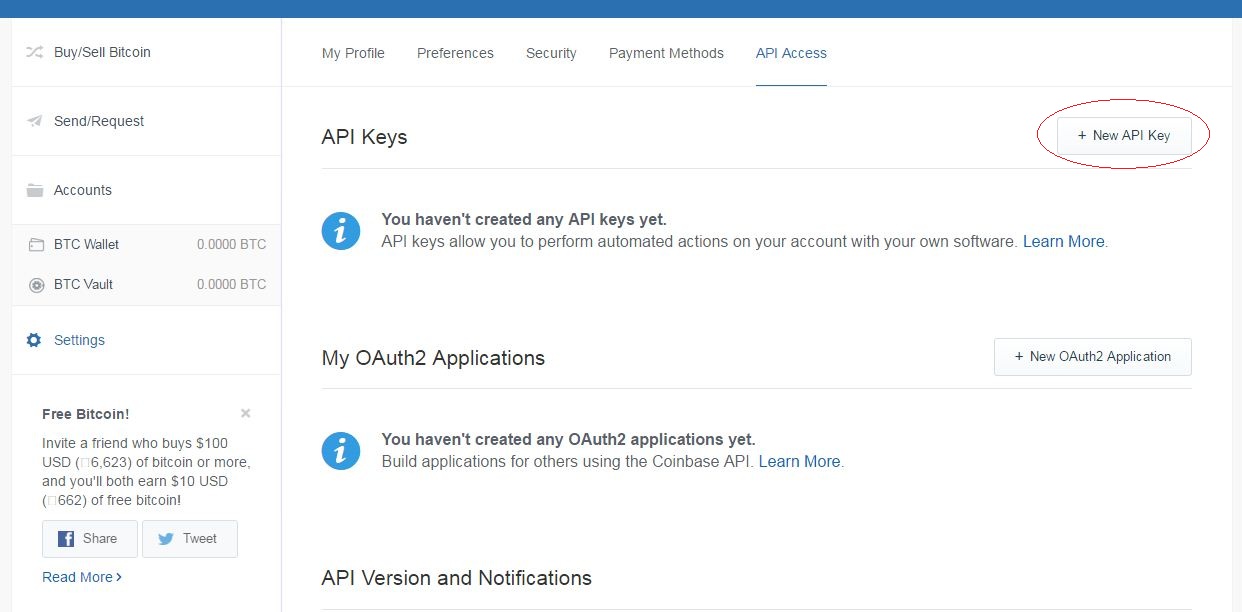
- Create New API Key by Clicking on "+ New API Key".
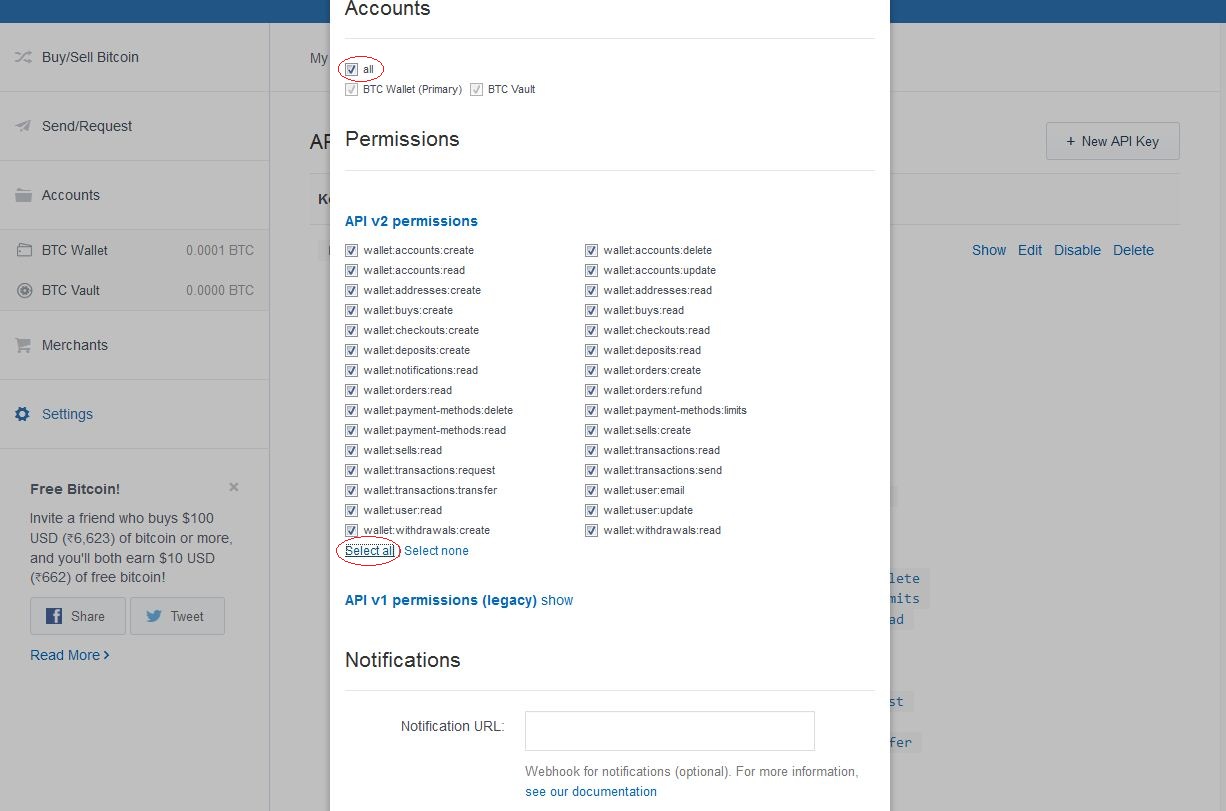
- Select Accounts to "all", And "Select all" In API V2 Permission, And Insert Notify URL And Add API Key.
- Click on " API Key"
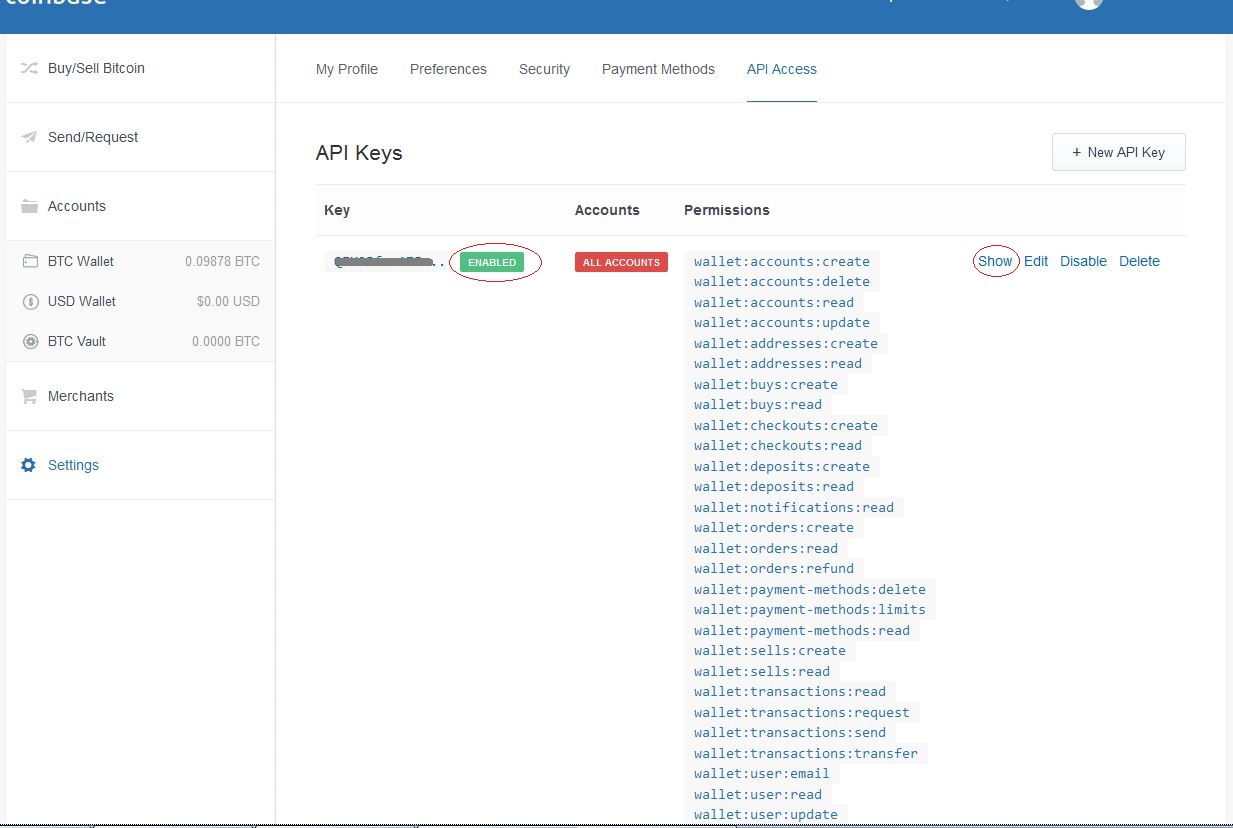
- Click on "Show or "Enabled".
- Note Down The API Key And API Secret Details.

- Click on " Merchant" On The Left Menu.
- Click on " Setting".
- "Insert Notifications URL".
- Specify the URL - [YOUR SITE URL]/coinbasenotify/index" in the Notification URL field.
- Click on Save
- Coinbase Account Details
- Specify Routine URL - "https://coinbase.com/checkouts".
- Specify Merchant API Key - "Your Merchant API Key".
- Specify Merchant API Secret - "Your Merchant API Secret Key".



![[Main Page]](/docs/skins/Proxcripts/resources/images/logo.jpg)

 Contents
Contents